
Порой возникает задача быстро и на ходу изменить дизайн элементов на сайте, чтобы показать менеджеру или клиенту: заменить фон страницы, поменять размеры и гарнитуру шрифта, цвета, отступы. Я покажу три основных способа сделать это.
Скриншот и Фотошоп
Один из вариантов — сделать скриншот страницы (я для таких целей использую расширение браузера FireShot, отличная вещь), затем открыть его в фотошопе и домазывать/затирать/копипастить элементы. Часто это неудобно и муторно, потому что всё равно надо лезть и смотреть код, чтобы увидеть стили текста и переносить их в фотошоп.
Плагины Фигмы
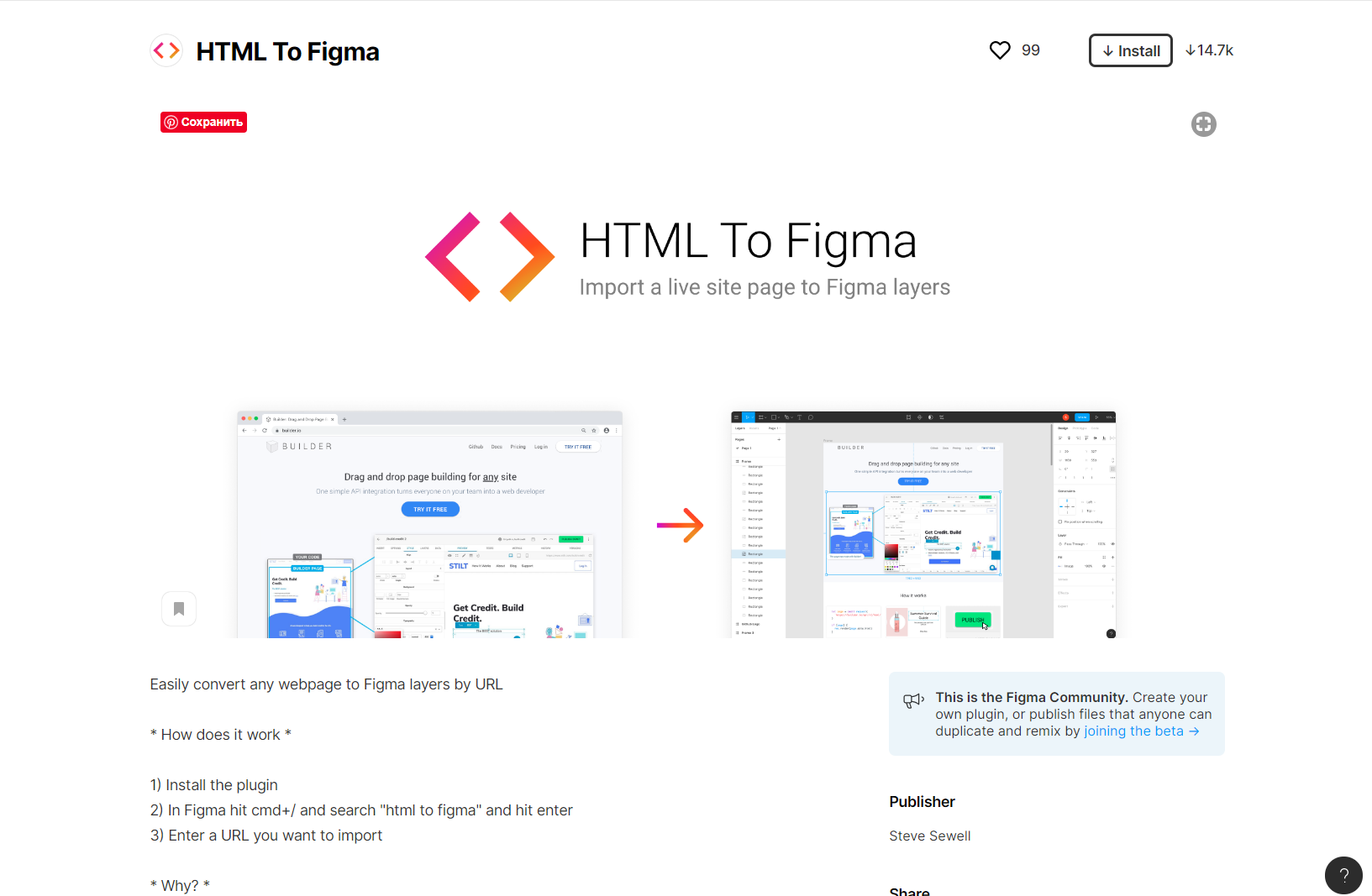
Второй — перенести страницу сайта в Фигму. Появившийся недавно плагин HTML to Figma позволяет превратить страницу в редактируемый проект Фигмы. Это можно сделать непосредственно через плагин или через расширение для браузера. Несмотря на неидеальное конвертирование, это отличный способ перенести макет и работать с ним, чтобы поправить что-то.

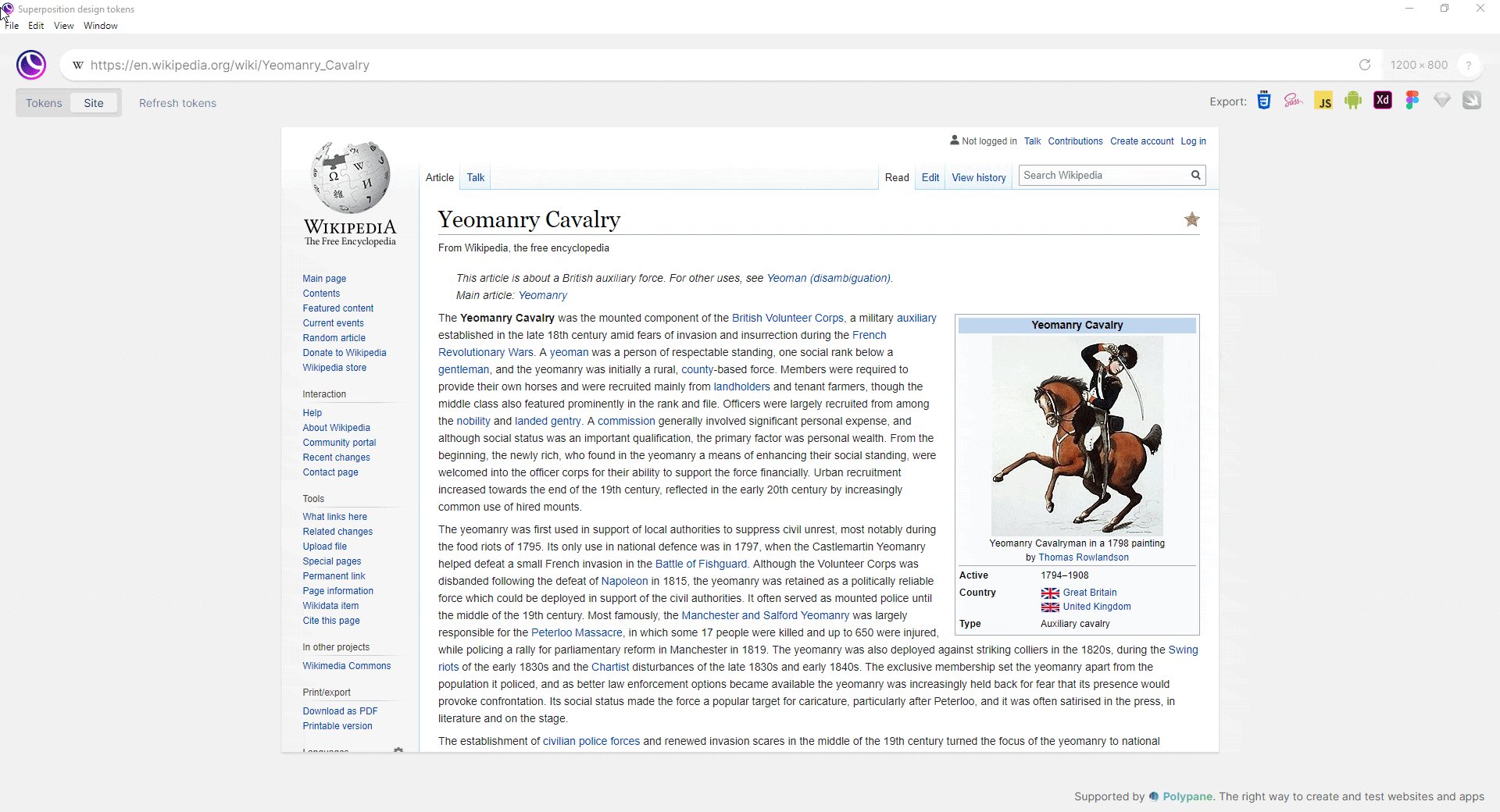
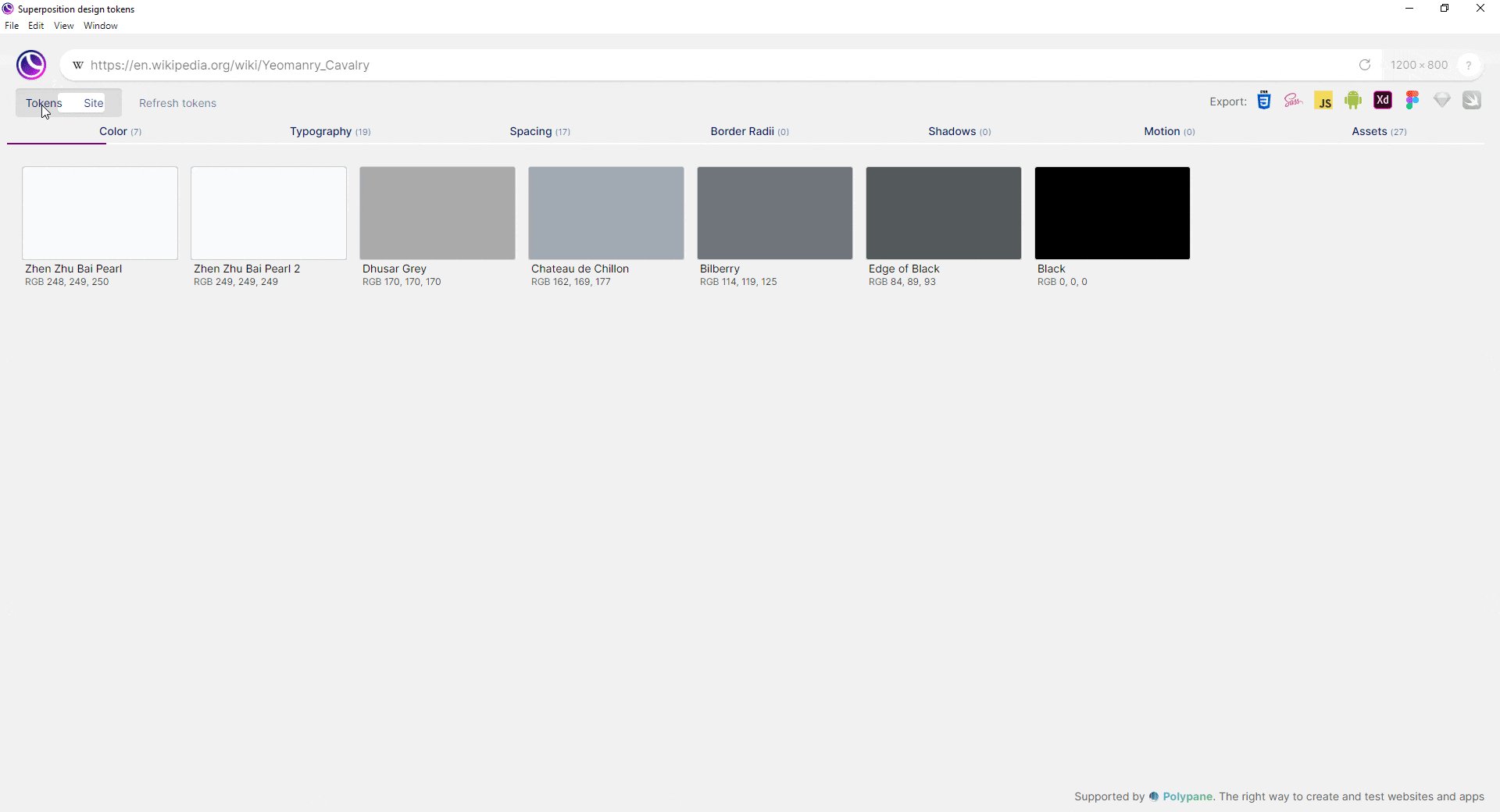
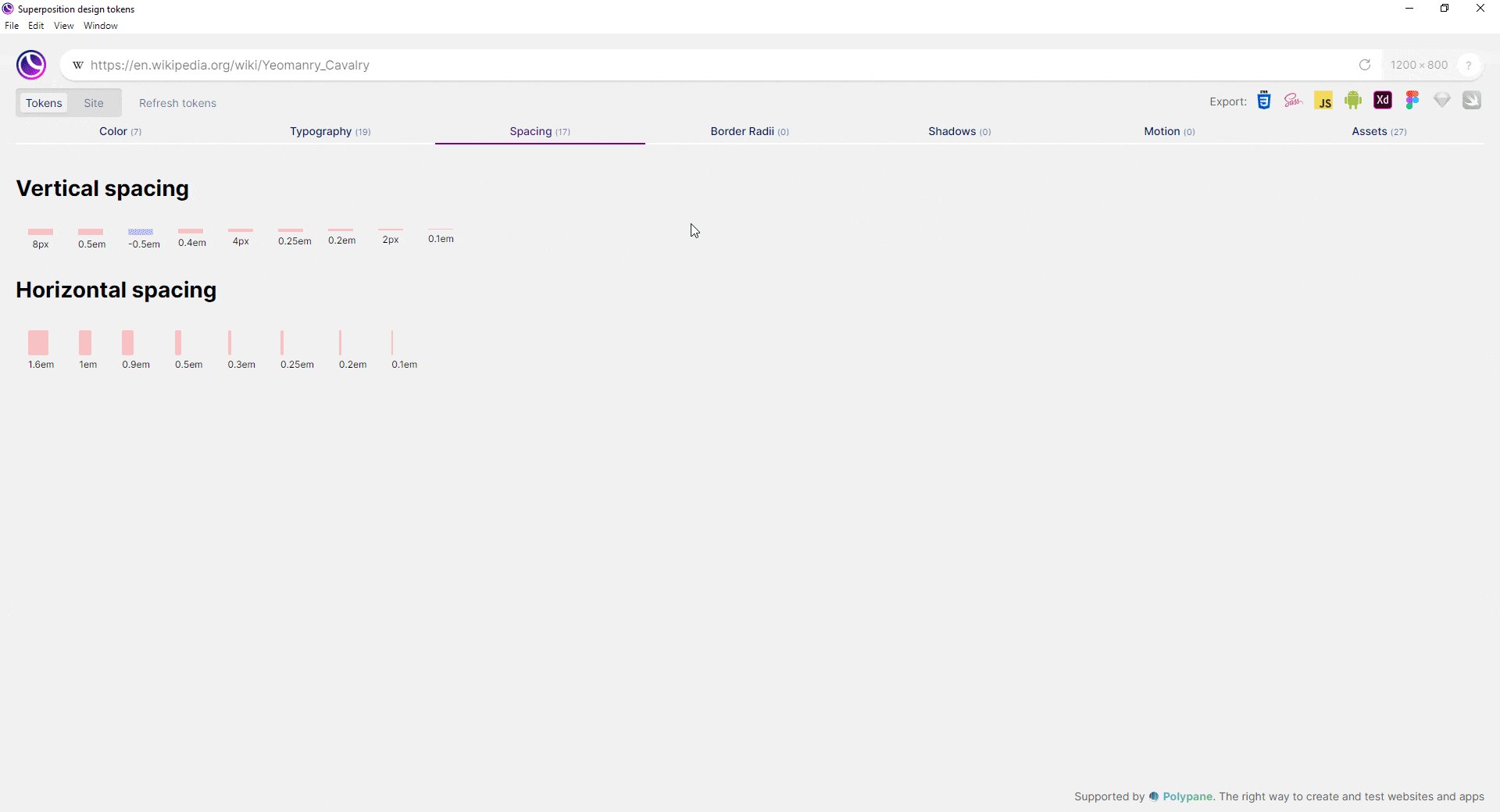
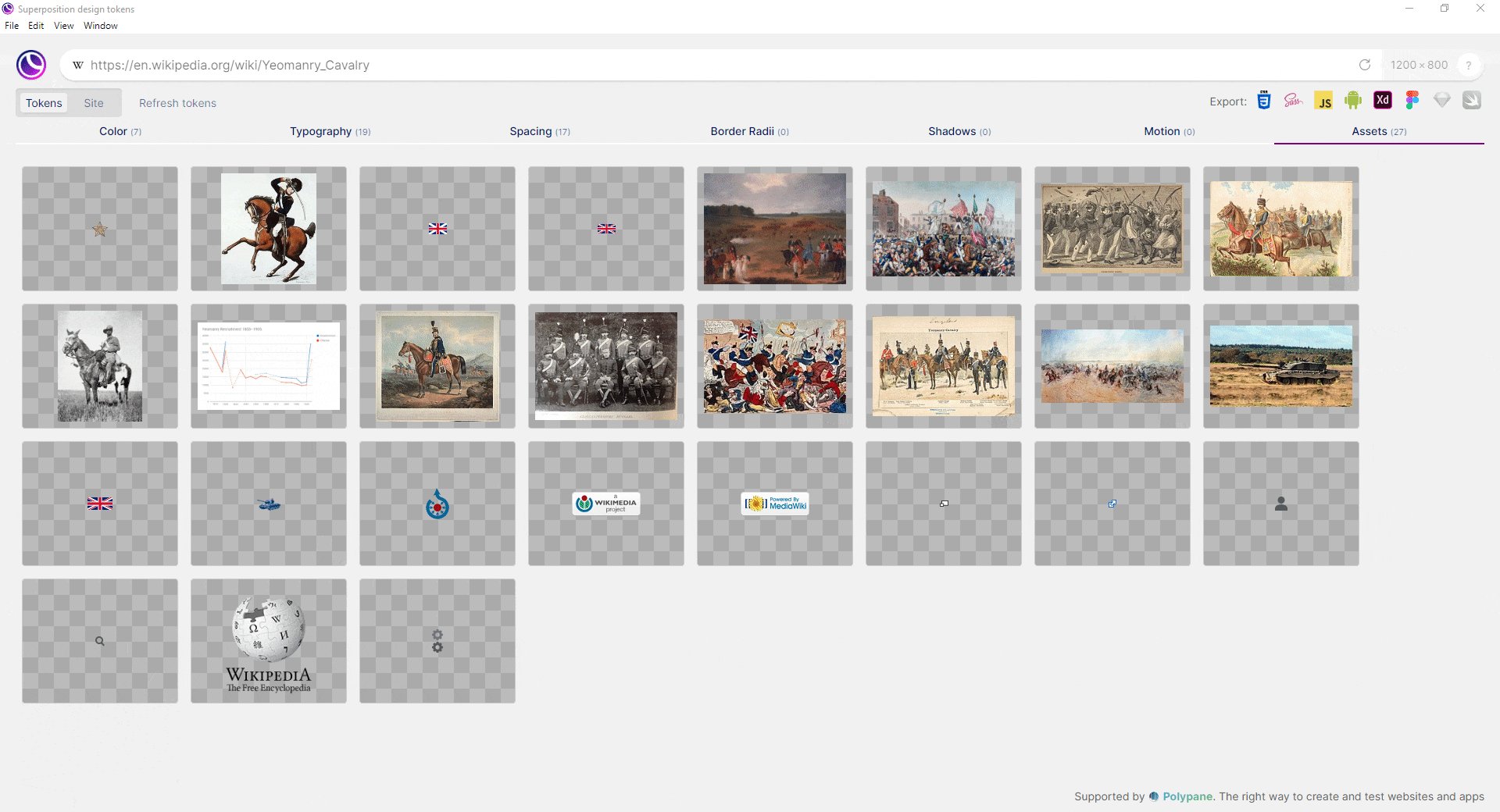
В дополнение к нему можно использовать Superposition, являющегося частью
одноименного сервиса. Он позволяет выцепить с сайта все используемые цвета, типографику, эффекты, анимацию и используемые изображения.

Developer Tools
Но праведный дизайнер делает правки «наживую» через Developer Tools (DevTools aka Inspector Tools). Я даже не поднимаю вопрос: должен ли веб-дизайнер знать HTML, CSS и JS. Оставим эти обсуждения графоманам. Знать должен априори и точка. Сейчас Inspector Tool есть в любом браузере, с каждой новой версией становится всё удобнее и функциональнее. Открыть его можно либо комбинацией Ctrl-Shift-I или F12, зависит от браузера.

Какие преимущества такого способа? Мы правим непосредственно стили, меняя их сразу на всей странице: поменяли стиль текста, ВЕСЬ текст на странице подстроился под новый стиль; заменили цвет кнопок/ссылок — все кнопки и ссылки перекрасились. Экономит время колоссально. Наигравшись, просто делаем скриншот и отправляем клиенту.
Как сохранить изменения, сделанные в DevTools
И вот тут возникает нюанс. Как только мы обновим страницу или закроем браузер, то все наши изменения исчезнут, так как браузер подгрузит исходные стили. А чаще всего необходимо сохранить правки, чтобы на следующий день продолжить работу по замечаниям, а затем и передать разработчикам, чтобы те внесли откорректировали уже настоящий сайт на сервере.
Тут я сломал голову, перепробовав кучу вариантов. Простое сохранение страницы не помогает — браузеры сохраняют оригинальную страницу с неизмененными стилями. Различные расширения для браузера, умеющие подменять стили не работают как нужно и требуют сначала создать новый стиль, править его, а затем подгружать. Ни один из испробованных мной удовлетворительного результата не дал.
Оказалось, решение лежит на поверхности. Все нынешние браузеры на базе Chomium сейчас умеют делать локальную копию стилей и подгружать их при открытии сайта. Более того, можно работать уже с этими локальными файлами, они автоматически заменят оригинальные на вашем конкретном компьютере при обновлении старницы. Делается это следующим образом:
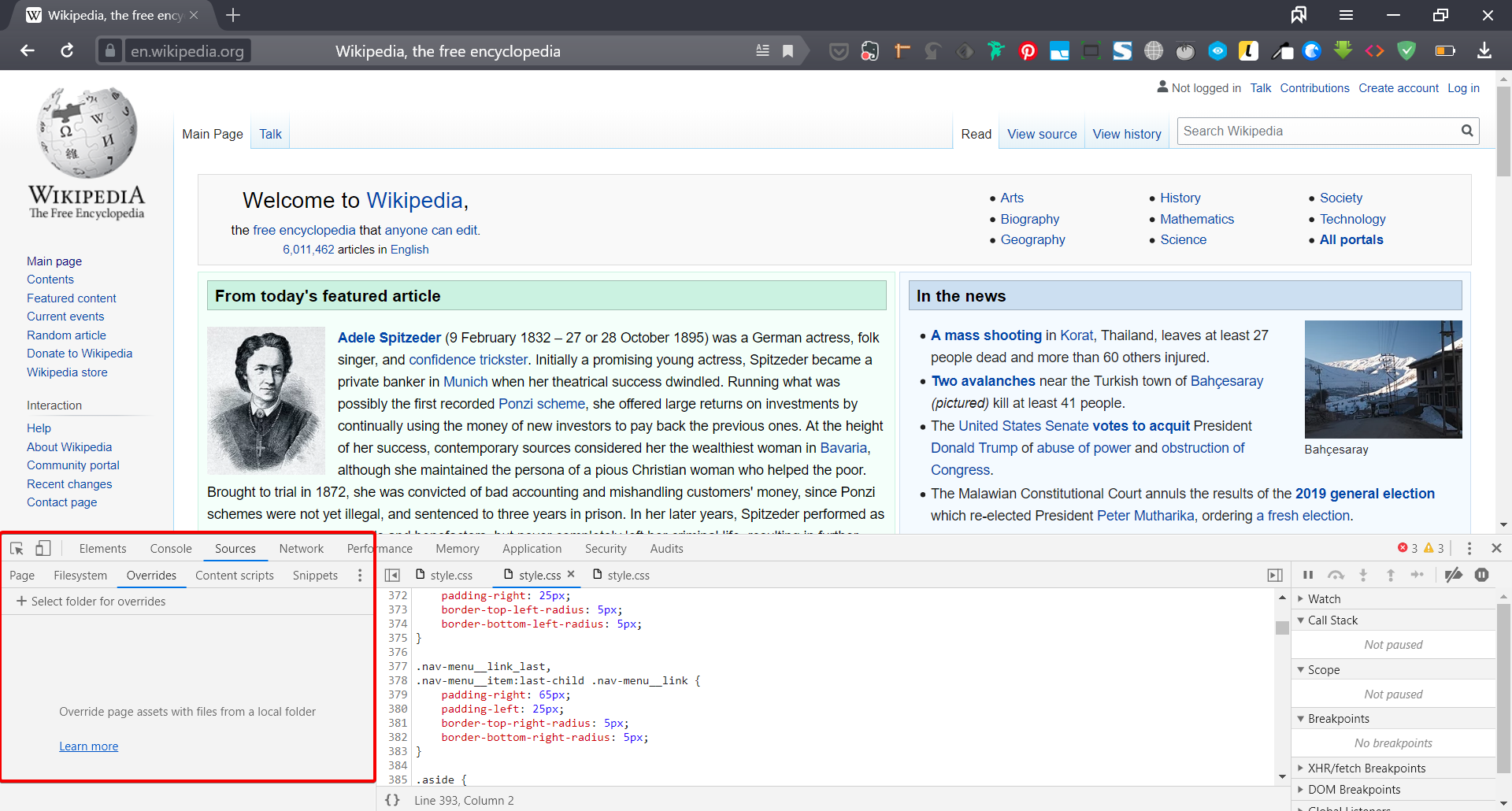
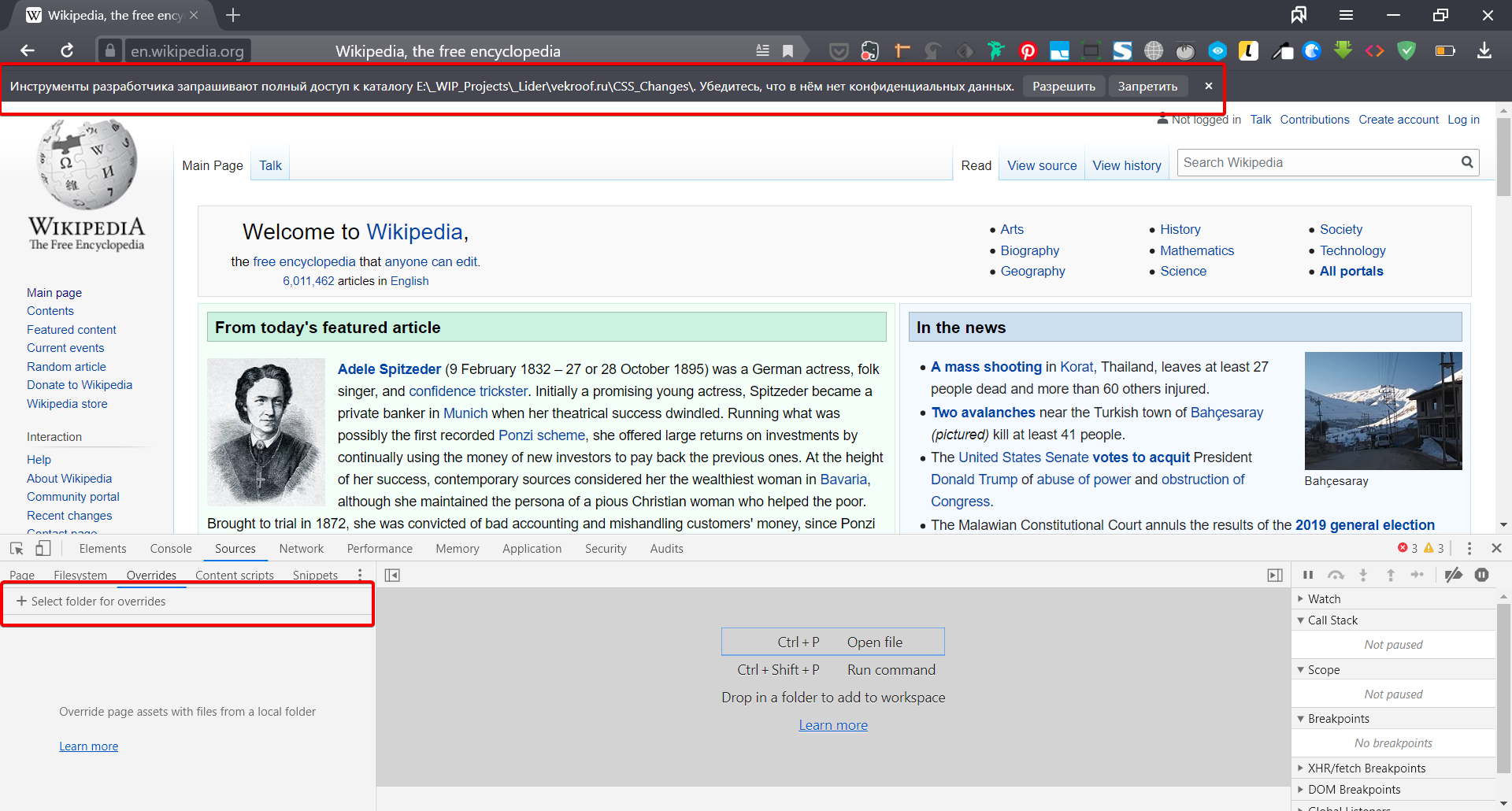
- Заходим в Developer Tools → Sources → Overrides (я показываю на примере Яндекс.Браузера, но алгоритм тот же самый для всех браузеров на Хромиуме).

- Создаём папку, где браузер будет хранить измененные файлы. Он запросит разрешение на редактирование каталогов, разрешим, нам не жалко.

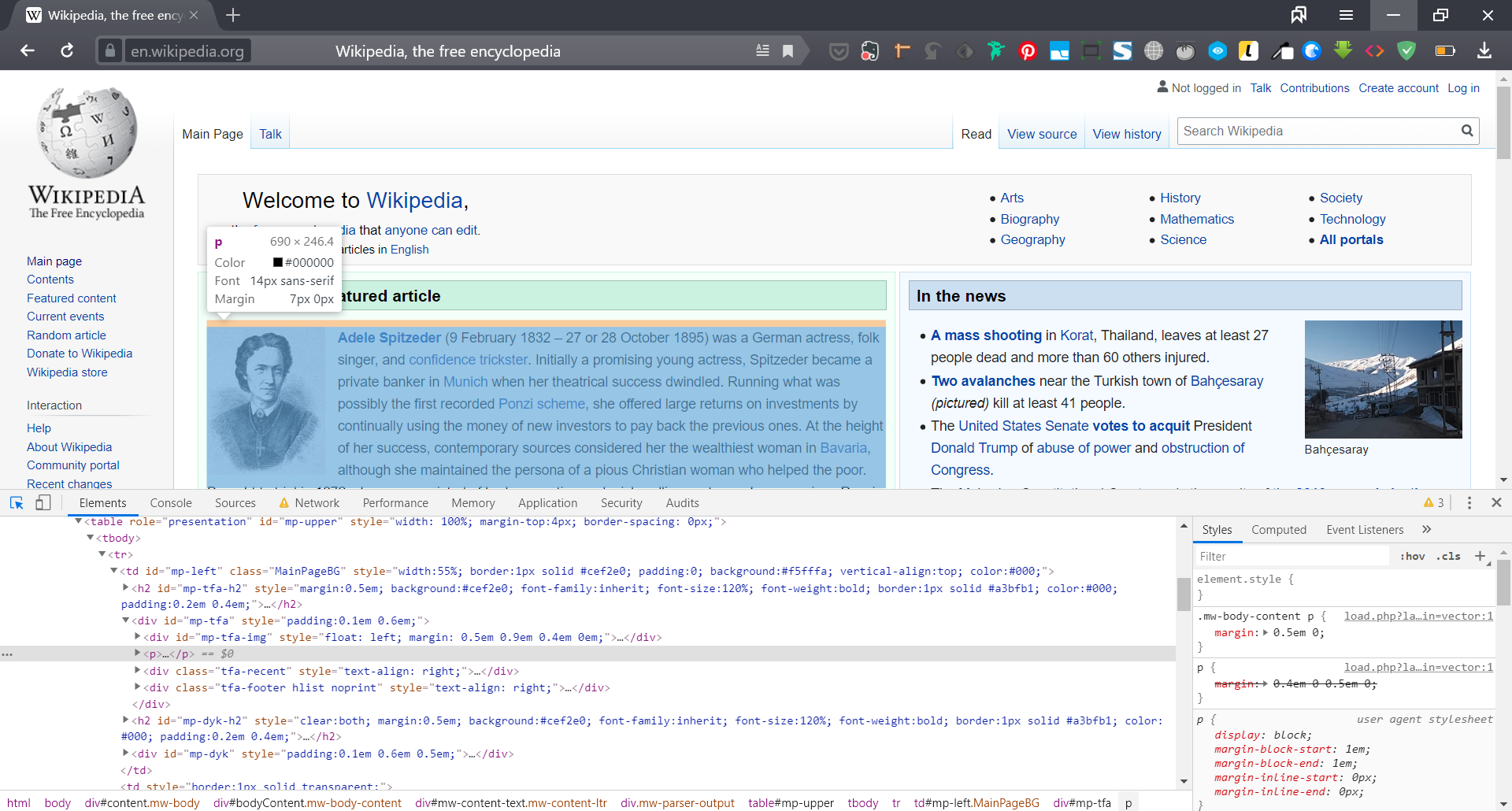
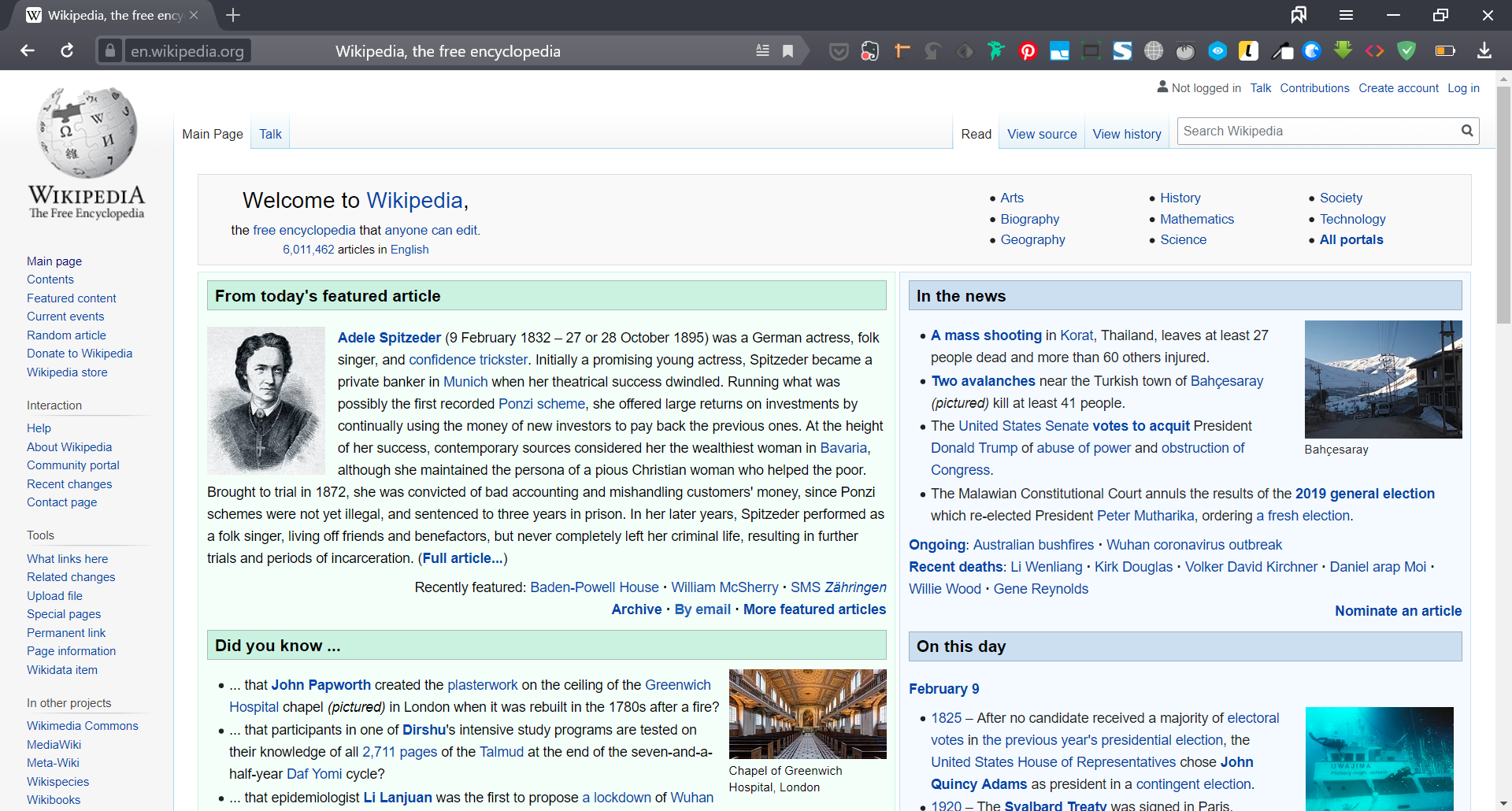
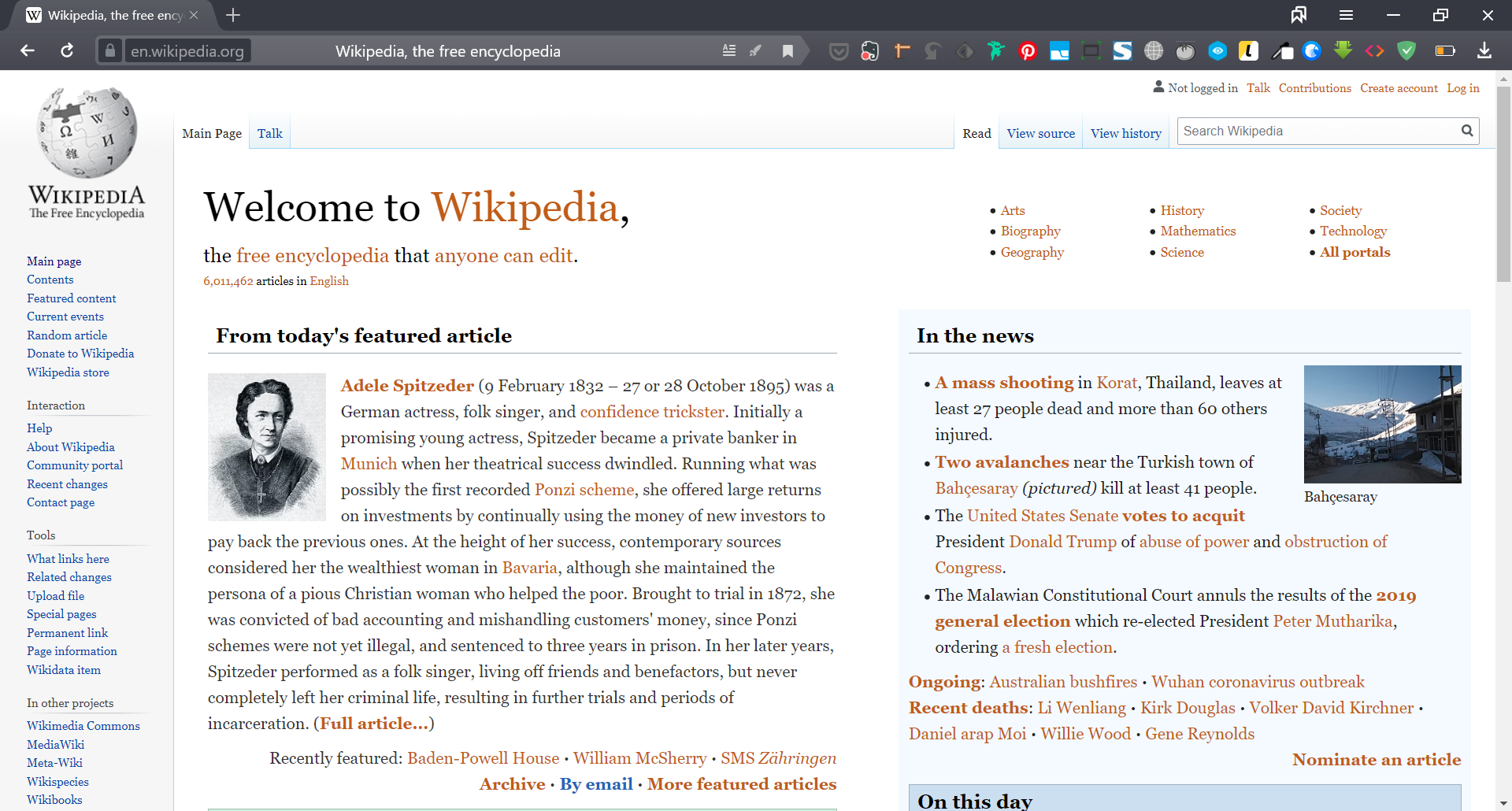
- Правим страницу. Например, на скриншоте ниже я изменил стили Википедии. Менял на скорую руку для наглядности, на редизайн не претендую.
- До правок
- После правок


- Браузер автоматически сохранит изменения. В указанной папке появится откорректированные файлы стилей. Теперь каждый раз, когда мы открываем сайт на этом компьютере, видим изменённый сайт. Иногда просто при загрузке изменения не появляются, тогда нужно просто открыть и сразу закрыть Developer Tool, всё заработает. Использование стилей можно включать и отключать, а полученные файлы передать затем разработчикам. Работает как с CSS, так и JavaScript файлами. Очень удобно.
В последующем, если изменения вносились для себя (некоторые сайты прямо напрашиваются, чтобы их перекроили, потому что пользоваться невозможно), новые стили можно подключить в расширения браузеров типа Stylish или User JavaScript & CSS, чтобы они автоматически подгружались при входе на сайте.
