Сразу скажу: у меня нет макбука, поэтому, работая UI/UX и веб-дизайнером, все макеты я по старинке создавал в Фотошопе и мог лишь облизываться на недоступный мне Скетч. Объяснять недостатки такого подхода нет смысла: как только проект выходит за рамки одной-двух страниц, работать становится ресурсозатратно. Куча файлов с макетами, в которых приходится следить за единообразием и боль внесения мало-мальских правок.
С Фигмой я работаю с самой первой версии (специально посмотрел: вышла 27 сентября 2016 года). Это стал просто-таки глоток свежего воздуха. Наконец, появился кроссплатформенный конкурент Скетча! В сети полно статей, нахваливающих Фигму, поэтому я опишу те вещи, которые стали для меня ключевыми.
Главные преимущества
Простота освоения
Забавно, но когда работаешь с продуктами Adobe 20 лет, перестаешь замечать, насколько это монструозные и сложные программы с бесконечным количеством функций и возможностей. Осознаёшь это только тогда, когда кто-то просит тебя объяснить, как повторить какой-то трюк или решение. Порой это реально сложно.
Так вот, для того чтобы внедрить Фигму в работу и начать делать на ней проект, мне понадобилось несколько часов, а в течение пары дней я изучил абсолютно все её возможности. В дальнейшем достаточно просто следить за блогом и твиттером фигмовцев, чтобы быть в теме появляющихся фишек.
Так же просто программа осваивается для минимальных нужд и недизайнерами. Наши менеджеры по первому попавшемуся курсу по Фигме за день получили необходимые знания и уже могли кроить прототипы.


Производительность
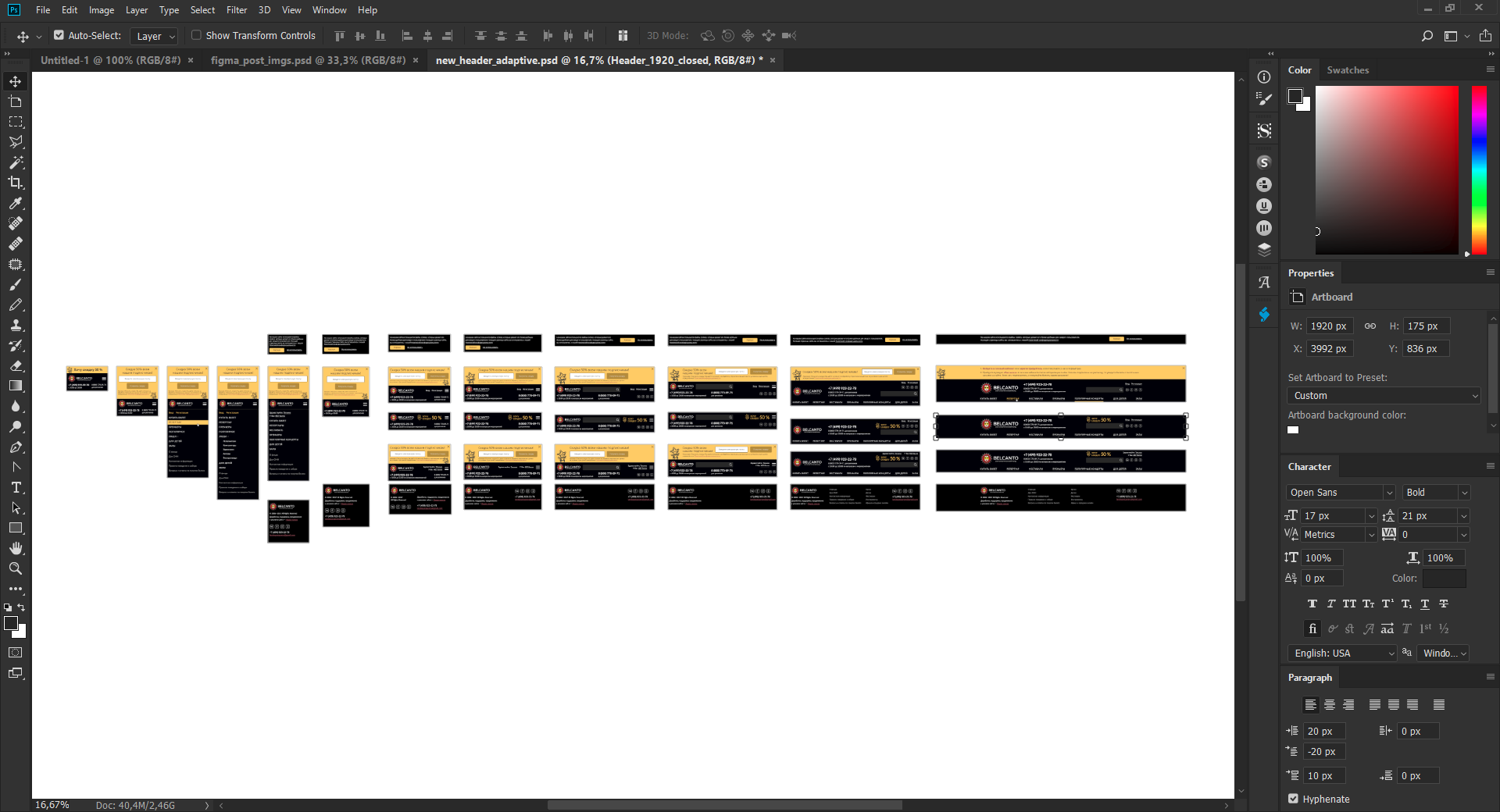
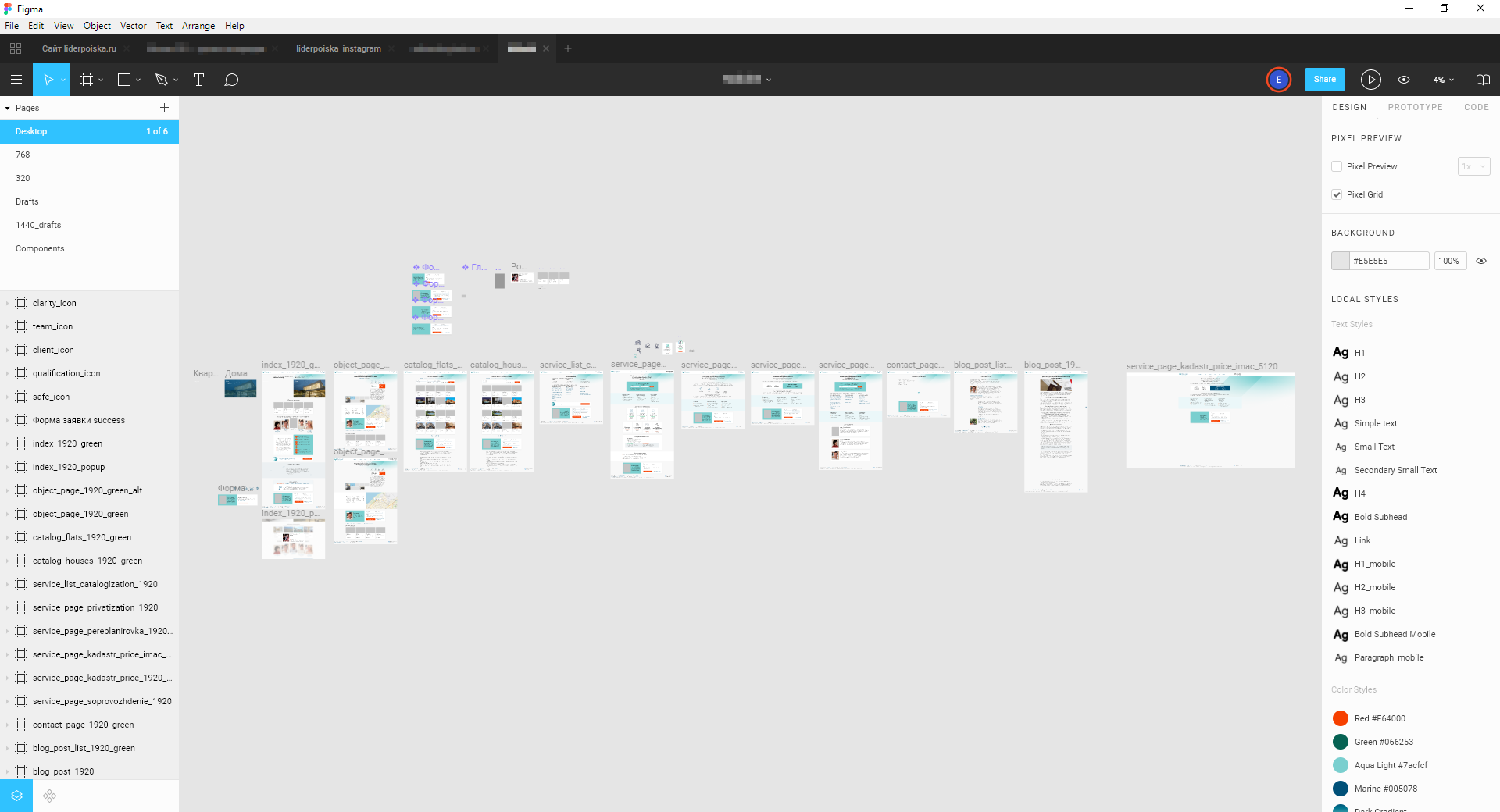
Фигма действительно быстра. Работа в ней происходит на куче холстов, расположенных рядом. И если на моём неслабом, в общем-то, ноутбуке (I7, 32 Гб ОЗУ, SSD) Фотошоп уже на 5-7 холстах с хорошим количеством графики начинает ощутимо притормаживать (у Фотошопа в принципе проблема с артбордами), то Фигме и 20 холстов нипочём, продолжает летать.


Это не значит, что у неё нет пределов. Фотошоп требователен прежде всего к процессору и объему оперативной памяти, а Фигма — к видеокарте, поэтому на слабых ноутбуках с интегрированной видеокартой комфортная работа может стать проблемой: при очень большом количестве холстов (3-5 страниц с 20 холстами каждый) документ грузится долго или вообще «вешает» маломощный компьютер.
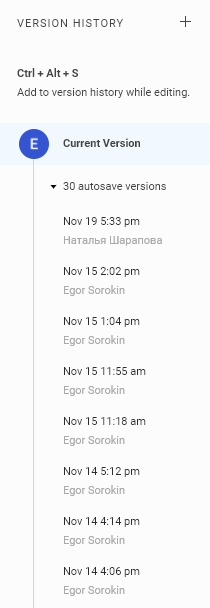
Автоматическое сохранение и контроль версий
Онлайновость Фигмы отменяет необходимость постоянного сохранения макета и риск потерять данные (Вы же тоже нажимаете Ctrl-S после каждого действия в Фотошопе? Если нет, значит вы просто еще ни разу не теряли работу за последние два часа из-за внезапного вылета программы.) А прекрасный контроль версий за последний месяц (Фигма делает автокопии, но можно сделать и вручную) избавляет от необходимости плодить кучу подверсий проекта. Выручало не один раз, проверено лично.

Компоненты и фреймы
Да, это её основные фишки, и они действительно круты. Фреймы — это, по сути, холсты в холстах со своими отступами, направляющими, правилами выравнивания и масштабирования элементов внутри них.
Компоненты — это те же фреймы, только превращенные в шаблонизированные блоки по типу смарт-объектов в Photoshop или символов в Illustrator / Animate. Это потрясающе. Кнопки, наборы иконок, шапки, подвалы сайтов, формы обратной связи — всё можно превратить в компоненты и затем, как из конструктора, формировать однотипные страницы.
Но самое главное — компоненты подчиняются родительской копии: меняешь в ней, меняются все дочерние. Об этом я мог только мечтать, когда вставал вопрос о том, чтобы изменить дизайн шапки или кнопки и приходилось открывать 20+ psd-макетов Photoshop, править там каждый блок, сохранять, закрывать и переотправлять. Залинкованные смарт-объекты с проставленными layer comps (если кто понимает, о чём я) костыльненько выручали, но много удобства не добавляли. В Фигме — пара щелчков и всё.
Дочерние копии еще и самодостаточны: можно поменять параметры (например, цвет отдельно взятой кнопки), а остальные копии и родительский объект останутся незатронутыми. С компонентами скорость работы и оперативных правок на прототипах выросла в разы.
В PRO-версии Фигмы (Да, она бесплатная, чёрт побери! Это ж просто праздник какой-то!) можно создавать полноценную динамическую библиотеку компонентов, блоков, стилей для использования в различных проектах. Поменял главный компонент — и обновление произошло сразу в нескольких проектах, а разработчикам об этом пришла оповещалка. Для продуктового дизайна эта возможность позволяет постоянно актуализировать дизайн-систему. Мне это не столь критично, я обычно работаю над разными несвязанными между собой проектами, но сама парадигма библиотек отличная.

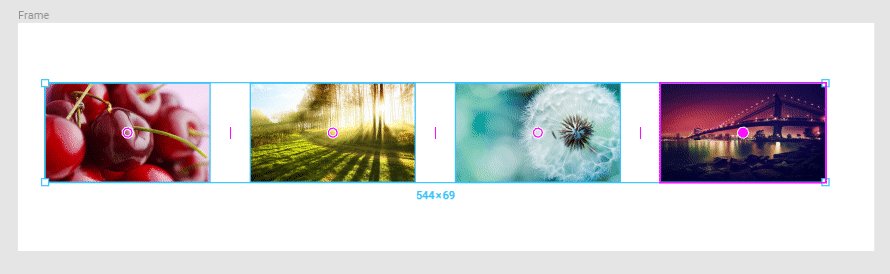
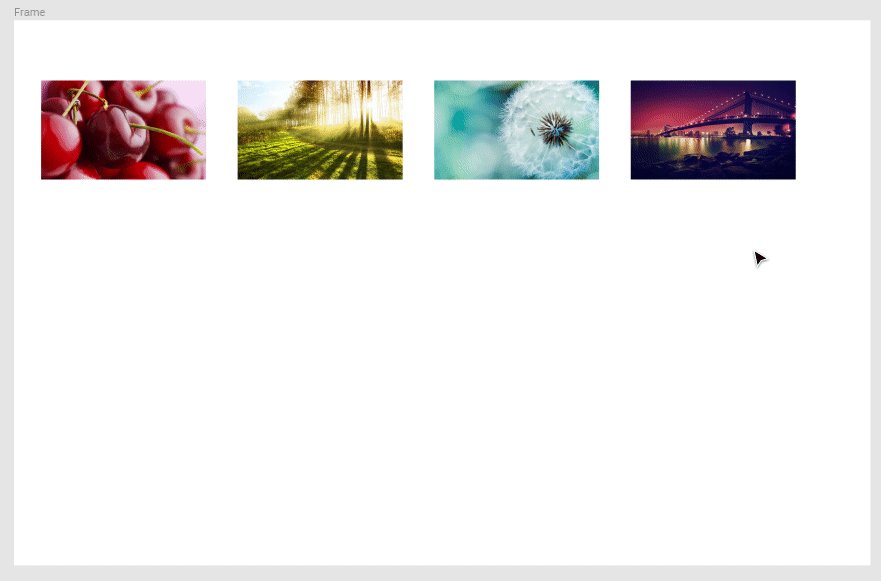
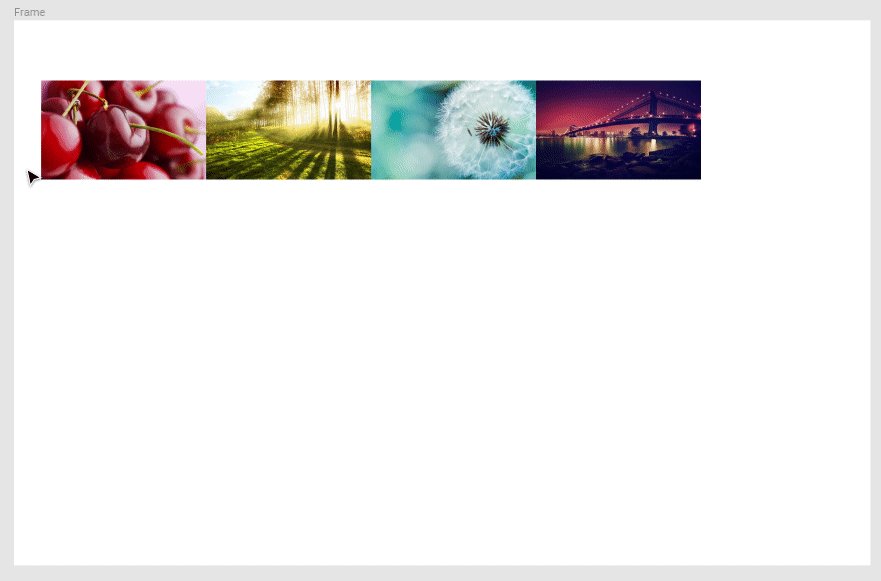
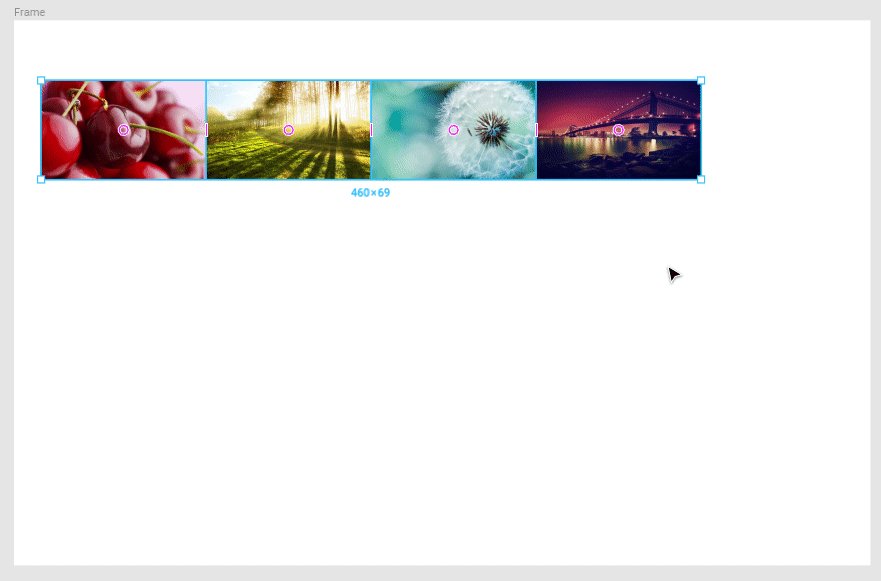
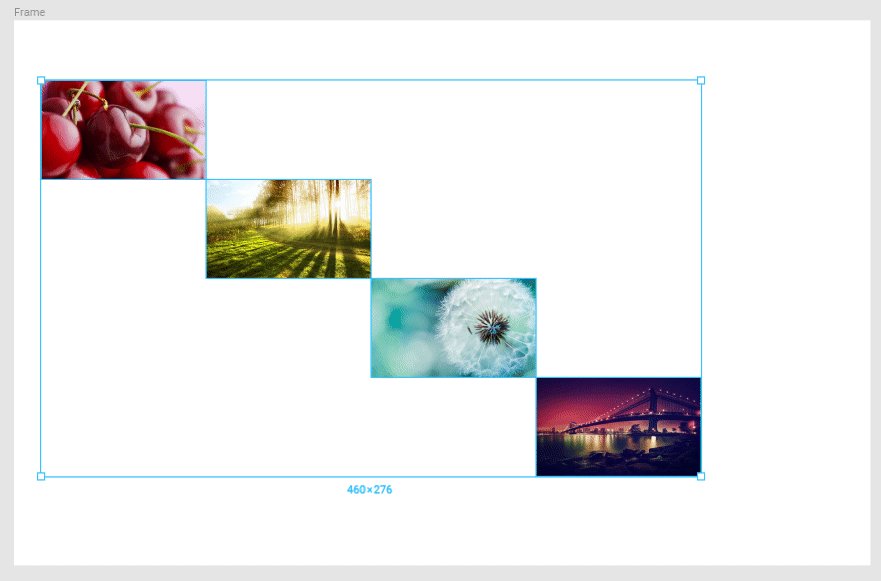
Удобное выравнивание элементов
Помнится, в Photoshop была вечная проблема с расстановкой элементов на определенном расстоянии (например, пункты меню или карточки товаров), приходилось делать вручную или пользоваться сторонними скриптами. В Фигме это учли, работает чудесно. Берешь элементы, нажимаешь кнопку и готово — объекты разместились на заданном расстоянии, которое меняется на ходу. Более того, можно взять и поменять местами выровненные блоки простым перетаскиванием с сохранением отступов. Красота!

А еще имеется отличная функция Pack Horizontal и Pack Vertical, я её не встречал ни в одном редакторе, она позволяет быстро скомпоновать элементы вплотную друг к другу.

Стили текста
Фигма не первая, кто это внедряет. Божественный Indesign в этом плане вне конкуренции, но я никогда не приму его в качестве программы для веб-дизайна, сколько бы ни нудели и умничали аксакалы российской веб-индустрии. Не для того он создан. Потом Фотошоп ввёл стили текста. Но эта убогая функция в нём так и осталась убогой функцией. Работает не пойми как и медлительная до безобразия. Попробуй изменить стиль — и компьютер подвисает, тяжело пережевывая макет. Я пару раз попробовал и бросил.
В Фигме работа со стилями быстрая и удобная. Прописал всю типографику, затем в течение нескольких секунд любые изменения применяются сразу на куче макетов и объектов.

Копирование стилей объектов
В Фотошопе мне чертовски не хватало нормального копирования и переноса стилей с одного объекта на другой, всё было очень костыльно. В Фигме можно копировать как отдельные свойства (заливку, обводку), так и целиком весь стиль. А можно вообще создать заготовленные стили (так же, как стили текста) и применять их к любому объекту. Впоследствии достаточно изменить сам стиль, чтобы поменялся внешний вид всех связанных объектов. Именно такие мелочи и оставляют приятное послевкусие от работы.
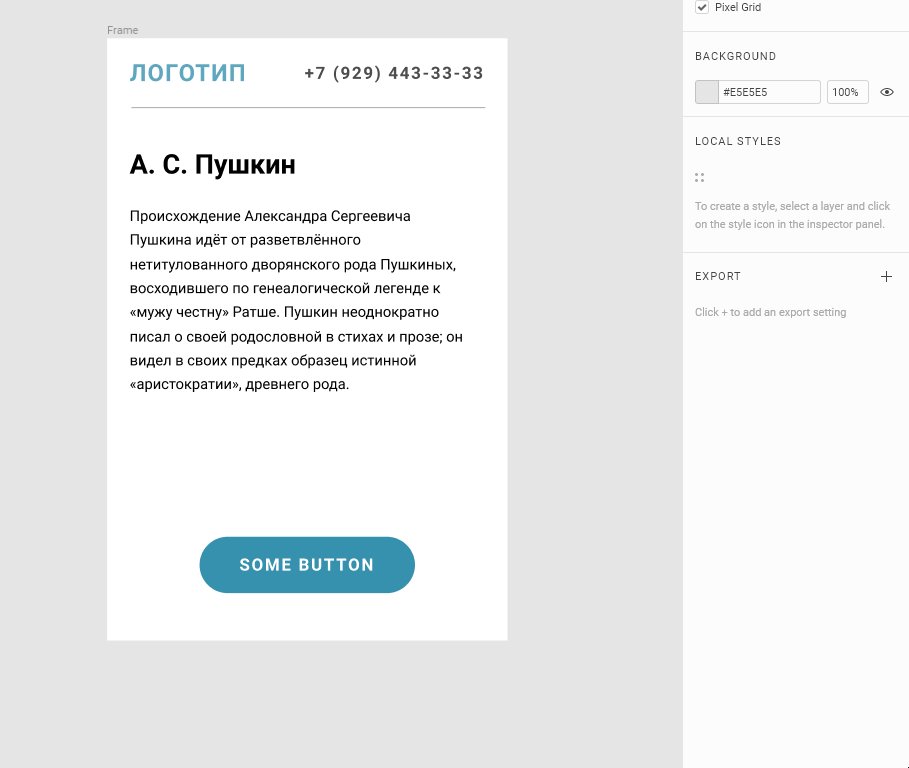
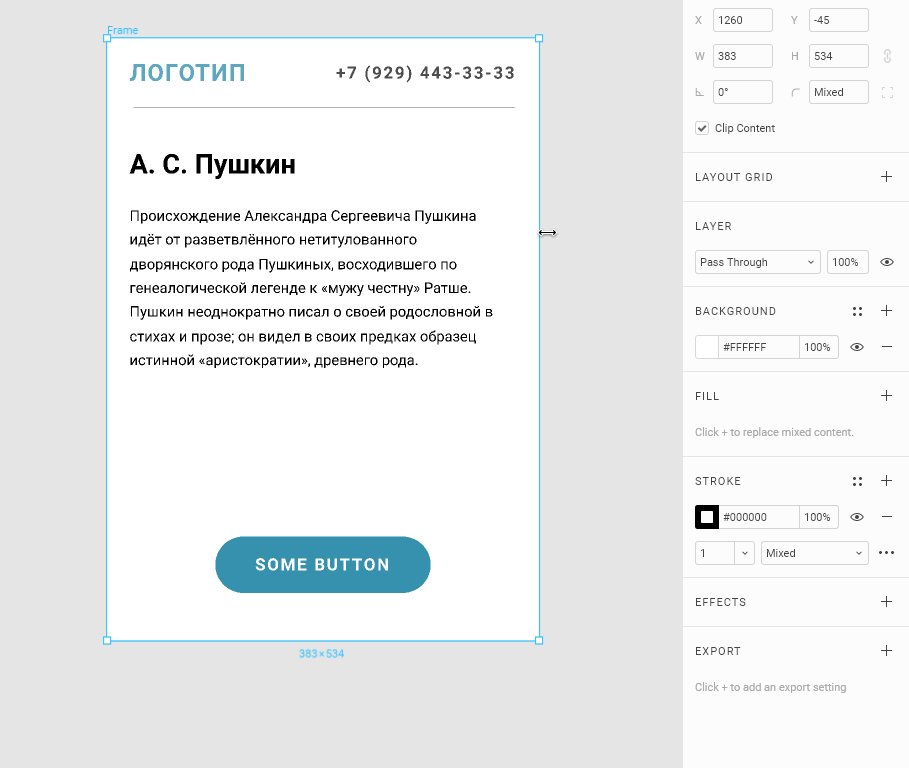
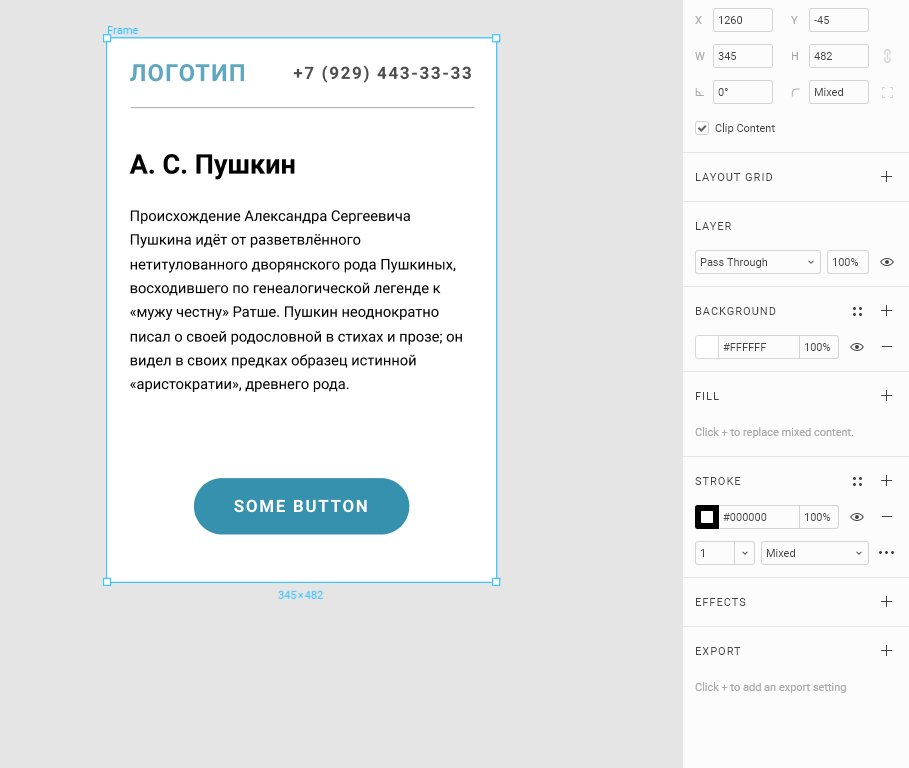
Привязки
Привязки — ещё одна замечательная вещь, которую фигмовцы продвигали с первых версий, и она действительно отличная. Суть в том, чтобы привязать любой элемент к границам фрейма и сохранять свою позицию относительно них при изменении размеров последнего. Например, можно «прибить» подвал сайта к нижней границе страницы и он всегда будет там, какой бы высоты ни был холст. Или оставить логотип в левом верхнем углу, а телефон в верхнем правом, заставить сайдбар тянуться на всю высоту макета, а текст в кнопке всегда быть по центру (и по ширине, и по высоте). В случае адаптивной вёрстки это даёт большую свободу, упрощая многие рутинные действия по изменению положения и размеров блоков.

Конечно, не всё работает так гладко. Во-первых, чтобы хорошо овладеть навыком привязки, придётся повозиться, перебирать методом тыка и тестировать. Изменять размеры макеты можно в очень разумных пределах, иначе всё начинает ломаться и сваливаться. Например, изменить макет с ширины 320 px до 480 px можно, Фигма растянет всё красиво. А вот, например, просто сузить макет шириной 1024 px до 768 px (и уж тем более до 320 px), конечно, не получится, придётся допиливать блоки руками и настраивать новые параметры. Но всё равно, привязка сильно выручает.
Удобство работы со слоями
После Фотошопа и Иллюстратора — это просто отдушина. Организовано настолько хорошо, что можно не брать в руки мышь (частично фигмовцы скопировали подход у Скетча). Ты не отвлекаешься на выделение слоев и их перетаскивание. Переход к дочерним слоям и обратно, переименование, в том числе групповое, перемещение фокуса по дереву слоев — всё это на кончиках пальцев.
Работа с графикой
Фигма — это еще и векторный редактор. Примитивы, перо, узлы, кривые Безье — всё это есть. Однако в этом плане Фигма даже в подметки не годится любому полноценному векторному редактору: Adobe Illustrator, Corel Draw, Xara Designer. Для простейших манипуляний или иконок годится, но не более. То же касается и примитивных возможностей цветокоррекции изображений, простенькое маскирование объектов, негибкие булевые операции над векторными объектами.
Но зато Фигма замечательно вставляет векторные объекты из Иллюстратора через буфер обмена, открывает EPS и SVG файлы простым перетягиванием на холст. Фигмовцы — молодцы, постарались, чтобы продукт был всеядным и переход с других программ был максимально простым. Фигма способна импортировать файлы Sketch. Не идеально, конечно: сложные макеты она открывает не совсем корректно, но это лучше, чем ничего.
Еще одно: Фигма вставляет PNG-файлы из буфера обмена, сохраняя прозрачность! О, как мне этого не хватало в Фотошопе.
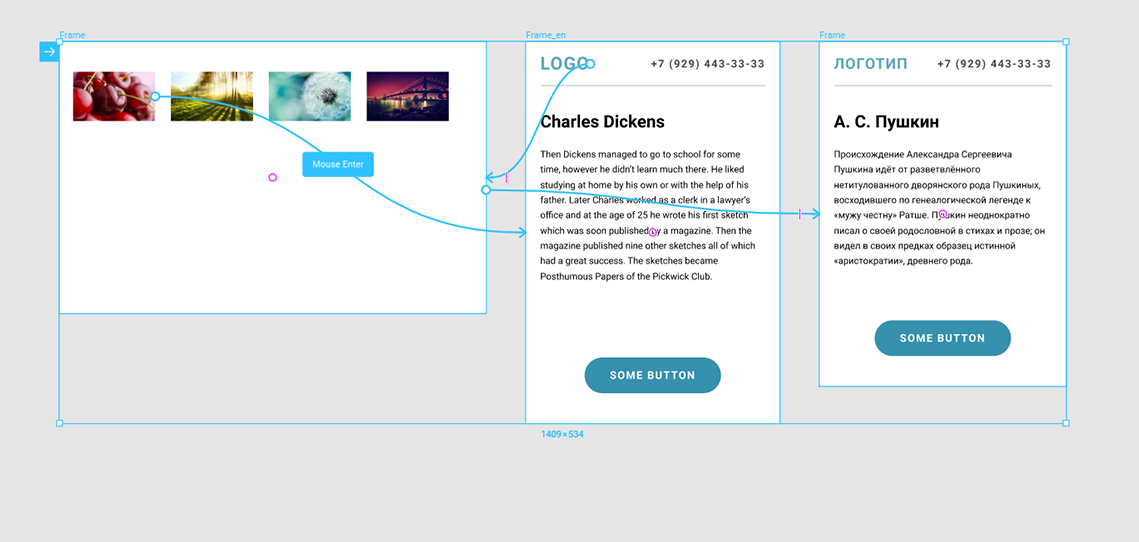
Интерактивные прототипы и анимированные переходы
Фигма пытается охватить всю область прототипирования, поэтому с первых версий добавили функции интерактивных прототипов, планомерно улучшая и добавляя новые фишки. Сейчас это и анимированные переходы между макетами, и фиксация блоков при прокрутке, и возможность сразу посмотреть макет на мобильном телефоне через приложение (У Фотошопа была отличная функция Device Preview по тому же принципу, но в CC2018 её зачем-то решили вырезать.) В общем, при желании можно соорудить полноценный «живой» прототип. Пусть ей далеко до Axure, но здесь всё сразу и «из коробки».

Командная работа
Сейчас одновременной работой над файлом никого не удивить, но удобство на лицо. Много раз было так, что мы садились с менеджером и одновременно начинали накидывать прототипы рядом, на ходу перетягивая друг у друга удачные блоки и решения. Этакий мозговой штурм, который позволял за полчаса получить массу хороших решений. Это на порядок лучше, чем стоящие за спиной коллеги и тыкающие карандашом в монитор с рекомендациями поправить то или это.
При этом вполне могло оказываться так, что на соседнем холсте одновременно с нами верстальщик продолжал работать, методично выверяя размеры и экспортируя элементы.
Комментирование
Доступы к макетам можно открывать не только коллегам, но и клиентам. Можно прямо к черновикам, можно к отдельным страницам в формате презентации. Каждый участник может оставлять комментарии к макетам, которые потом можно удалить по мере их отработки. Очень удобно.
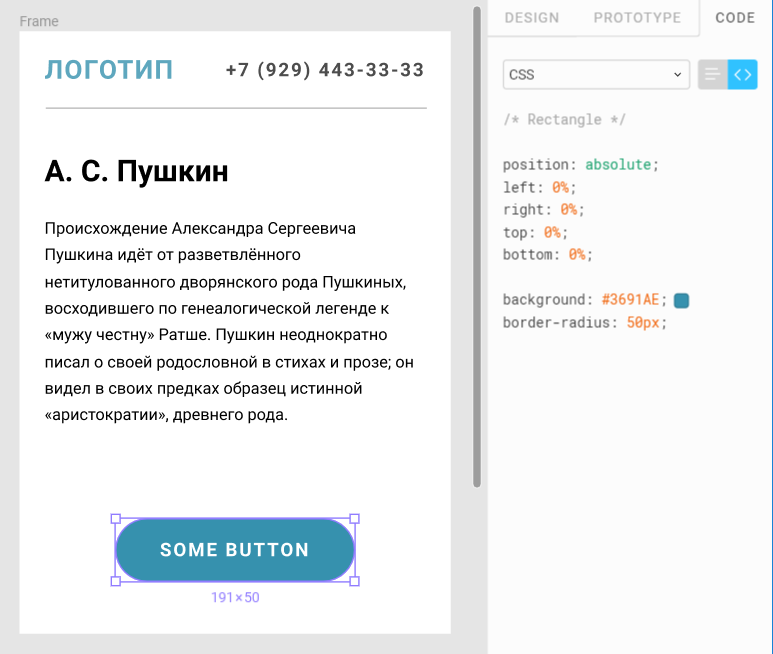
Передача разработчикам
Проблемой в веб-дизайне всегда была грамотная передача макетов верстальщикам. Хороший дизайнер учитывает, что всю красоту затем нужно будет сверстать, поэтому львиная доля времени тратилась на подготовку гайдов, по которым фронтэндщики затем смогут работать. Фотошоп попробовал делать шаги в эту сторону со своим Export as CSS, у Скетча появился Zepplin. Но настоящая свобода появилась в Фигме. Просто даешь доступ верстальщику, он ходит по макету, выделяет элементы, сразу видя параметры, свойства и отступы. Это очень упрощает работу.

Помимо этого, верстальщики свободно могут экспортировать все необходимые графические элементы (хотя этим сейчас никого не удивишь, это все умеют).
Недостатки
Слабые возможности работы с текстом
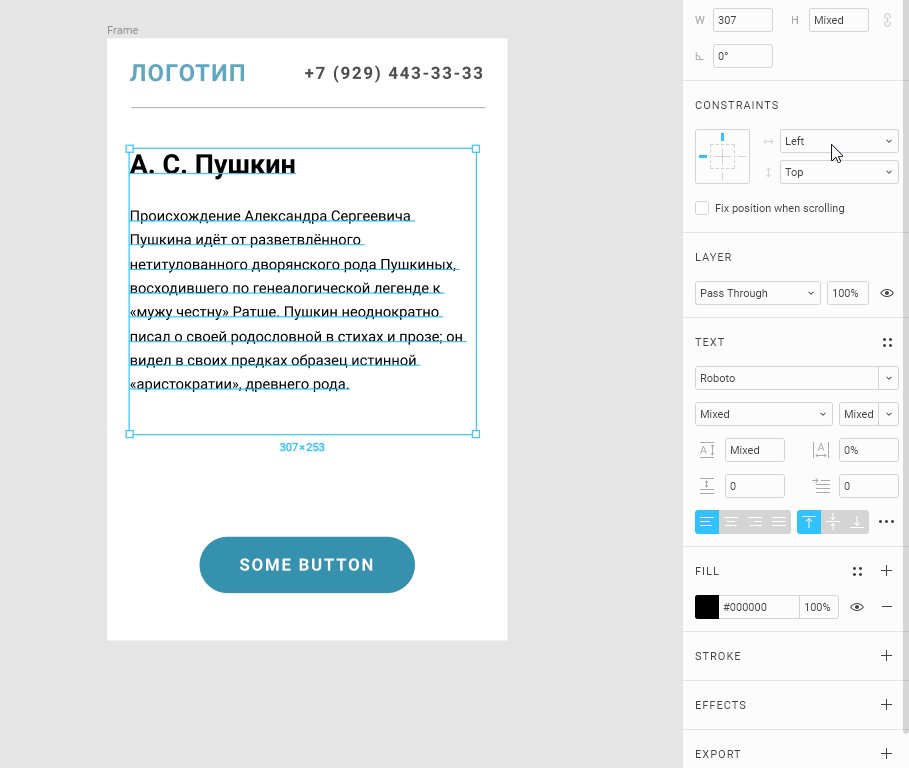
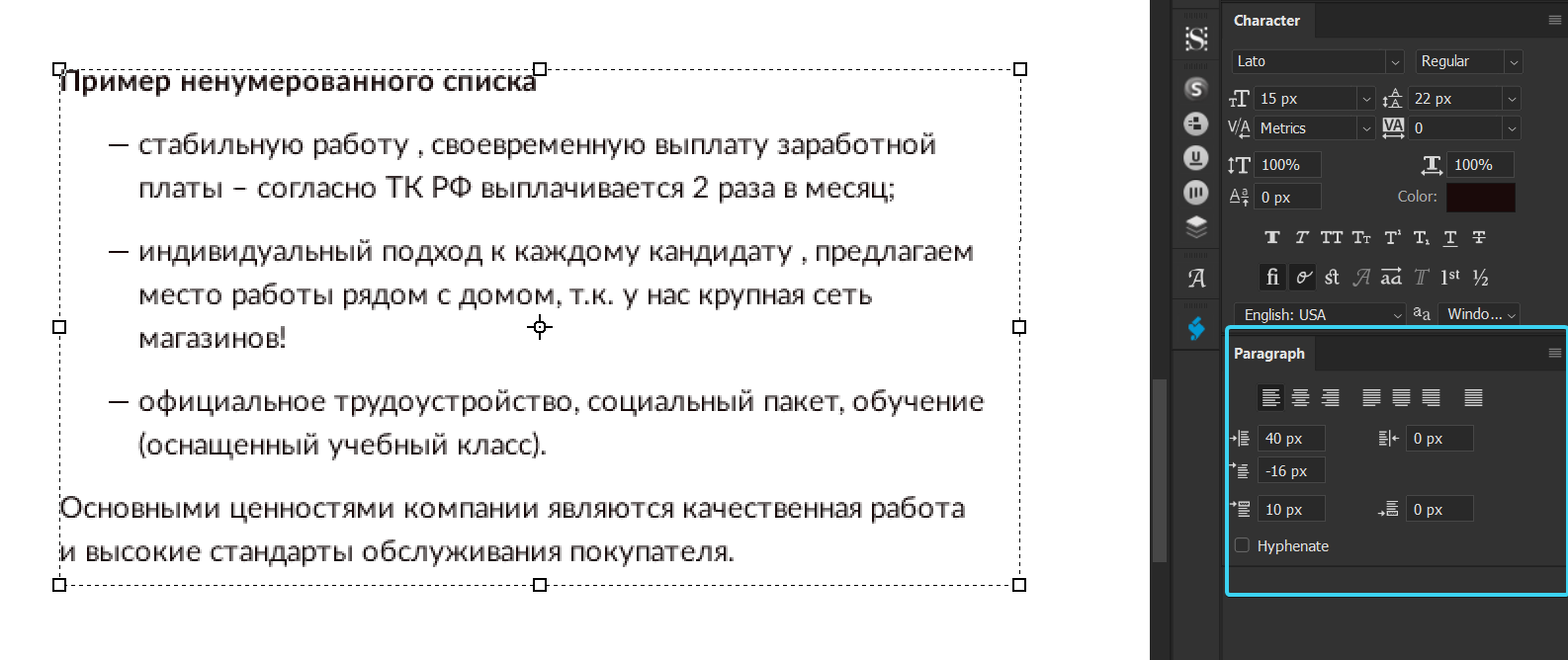
Не обошлось и без недостатков. Несмотря на наличие стилей, работа с типографикой в Фигме слабая. Невозможно локально прописать межбуквенный интервал, настроить интерлиньяж и межабзацный отступ для одного конкретного абзаца, меняется всё сразу. Мне очень не хватает возможности сделать отрицательный отступ для абзацев, я использовал эту функцию в Фотошопе, чтобы скомпенсировать перенос строк. Попросил фигмовцев, обещали поправить, но уже год как жду. Скорее всего, не внедрят. Но опять же, Фигма — не программа для вёрстки книг, а лишь инструмент для веб-прототипирования.


Обязательное наличие интернета
Онлайновость Фигмы — одновременно и достоинство, и недостаток. Мне как-то приятнее, чтобы файлы были у меня на диске. Иногда бывает так, что работаешь за городом с нестабильным интернетом, не хочется зависеть от обстоятельств. Хотя в принципе можно продолжать работать и при отключившемся интернете, при подключении Фигма синхронизирует изменения, главное — не закрывать макет. Файл с проектом можно сохранить на диск в формате .fig, но для того, чтобы открыть, понадобится сеть.
Некастомизируемые горячие клавиши
Фигма — приложение браузерное (десктопная версия не что иное, как просто оболочка веб-страницы), что сильно ограничивает её интерфейс, его нельзя кастомизировать.
Кроме того, поначалу меня очень расстраивало отсутствие возможности настраивать горячие клавиши. Те, что стоят по умолчанию, порой очень странные после фотошопа, и не покрывают многих нужных в повседневной работе функций. Проблему я решил с помощью замечательной программы , после этого вопрос больше не возникал.
Плохой алгоритм экспорта
Экспорт SVG файлов (иконки, например) пока еще работает не очень хорошо, код на выходе достаточно мусорный, и весят они на порядок больше. Приходится пересохранять через Иллюстратор, лучше него пока никто не оптимизирует.
Экспортировать растровую графику тоже не всегда получается хорошо, нет той гибкости в настройке качества экспорта, что у фотошопа. Я попробовал использовать Фигму для дизайна наборов баннеров Google и Яндекс и столкнулся с тем, что не могу контролировать вес файлов на выходе, из-за чего баннерные сети заворачивали мои кампании.
Отсутствие расширяемости
В чём крутость продуктов Adobe и Скетча? В расширяемости, в возможности дописать скрипты и плагины, тем самым восполнив недостаток какой-то функции. Фигме этого не хватает. В 2018 году фигмовцы дали в открытый доступ API. Сначала я порадовался, решив, что теперь-то народные умельцы завалят сеть скриптами и плюшками, но прошло полгода, а ничего революционного не произошло, пара вялых дополнений в виде тёмной темы и полуавтоматического экспорта гайда стилей. Как выяснилось, API оказался достаточно куцый по возможностям, с ним много не наделаешь.
UPD. В конце 2019 года разработчики дали полноценный API для разработки плагинов на базе яваскрипта. Вскоре появился полноценный репозиторий с отличными расширениями. Протестировав каждый из них, я написал обзор по лучшим и самым полезным плагинам для фигмы.
Вывод
Фигма — это великолепная программа. Даже если она был бы платной, покупка однозначно оправдала бы себя. Фигма никогда не заменит ни Фотошоп, ни Иллюстратор в качестве графического редактора, она не для того. С монстрами прототипирования типа Axure Фигме тягаться сложно, однако она выигрывает своей универсальностью и возможностью нарисовать полноценный сайт.
Зато уверен, что Фигма обойдёт Скетч из-за его узколобой макофильности, а Adobe XD всегда останется позади (сейчас это хилый уродец, появившийся на год раньше Фигмы, но до сих пор едва научившийся дышать).
Для меня переход с Фотошопа на Фигму — это громадный шаг вперёд, многократно ускоривший и упростивший работу над проектами. Фигмовцы постоянно трудятся, внося всё новые и новые фишки, поэтому, возможно, к моменту выхода этой статьи появится что-то новое. Однозначно рекомендую всем дизайнерам, связанным с проектированием сайтов и интерфейсов.
Ремарка: статью я исходно написал для корпоративного блога «Лидер поиска», потом она была опубликована на Cossa, но я решил, что здесь она должна точно быть.

Спасибо за статью и описание программы в контексте работы в других пакетах. Так не хватало хоткеев по перемещению в дереве объектов, вот еще бы рамка текста совпадала с его визуальными габаритами — выравнивать текстовые блоки, замерять расстояния до других блоков было бы мгновенно. Я пробовала засовывать текст во фрейм и обрезать вручную эту рамку на родительском компоненте. А как вы делаете?
Екатерина, спасибо за отклик. Что касается рамок и расстояний текстовых блоков: Фигма рассчитывает высоту линий текста, как это делают браузеры. Дело в том, что если программы типа Индизайна, Фотошопа и прочих отсчитывают высоту линии строки от нижних краёв букв, то браузеры как бы размещают текст посередине высоты строки. Из-за этого возникают те отступы текстовых блоков, которые вы видите в Фигме. К этой парадигме просто нужно привыкнуть. Я тоже исходно привык рассчитывать расстояния в Фотошопе от краев букв, пришлось переучиваться, поначалу было непривычно. Однако затем это станет само собой разумеющимся, и вы будете сразу приближать макет к тому, как его будет… Подробнее »
Фигма отображает текстовые поля как браузер? Странно, мы как-то смотрели с верстальщиком, и он сказал, что текстовые поля все равно не так отображаются. Спасибо, проверю еще раз. Согласна, что к выравниванию можно привыкнуть, но есть ситуация, когда блок из двух колонок: слева текст, справа изображение. И если мы поставим текстовое поле на одинаковую высоту с изображением по рамке, которую показывает Фигма, то визуально текст будет ниже, что некрасиво. Также возникает усложнение шкалы отступов. Расстояние от границы блока до заголовка следующего блока будут иметь одно значение, а если в следующем блоке не текст, а карточка, например, то уже другое. Визуально они… Подробнее »
Пропустил ваш комментарий, прошу прощения. Всё верно вы говорите — не всё можно автоматизировать. Ситуацию с текстовым блоком и изображением приходится выравнивать «на глазок». А насчёт шкалы отступов — это уже вряд ли связано именно с Фигмой как инструментом. Разумеется, для разных сочетаний блоков потребуется продумать и прописать в гайде разные отступы, просто пересчитывать их нужно будет с учётом того, как фигма рассчитывает высоты строк.