Вторая часть моего обзора на самые необходимые в арсенале дизайнера плагины для Фигмы.
В первой части я рассказывал про те плагины, которые использую ежедневно. Сейчас рассмотрим расширения немного другого плана. Эти плагины требуются не так часто, но выручают и расширяют возможности фигмы как векторного редактора. Применяю по необходимости, когда хочется обойтись без перехода в Фотошоп или Иллюстратор.
Blend
Несмотря на название, этот плагин не делает бленды — переходы форм объектов, как в Иллюстраторе. Он просто размещает копии объект вдоль определённого пути. Тоже бывает полезно.
To Path
Аналогично предыдущему плагину, размещает объекты вдоль выбранного пути. Хорошая вещь.
Get Waves
Генерирует красивые волнушки. Сейчас они не такие модные, как в 2019, но порой нужны.
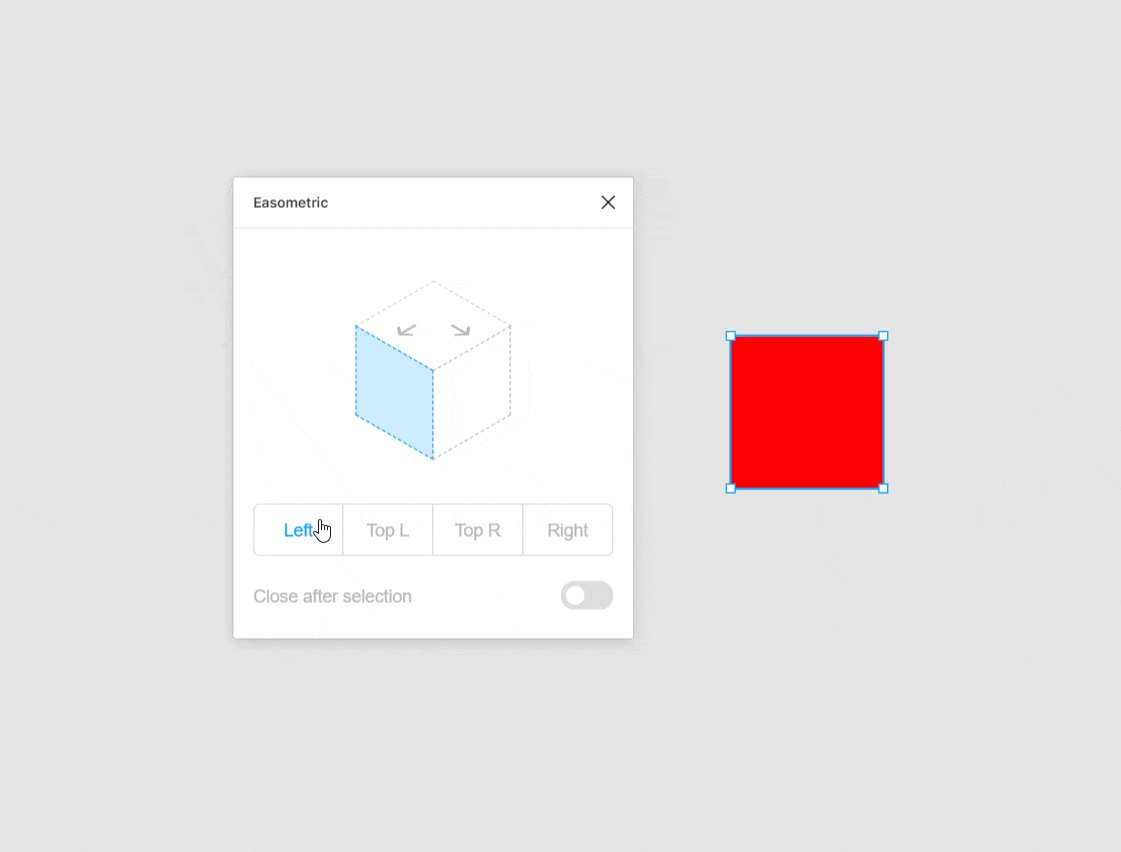
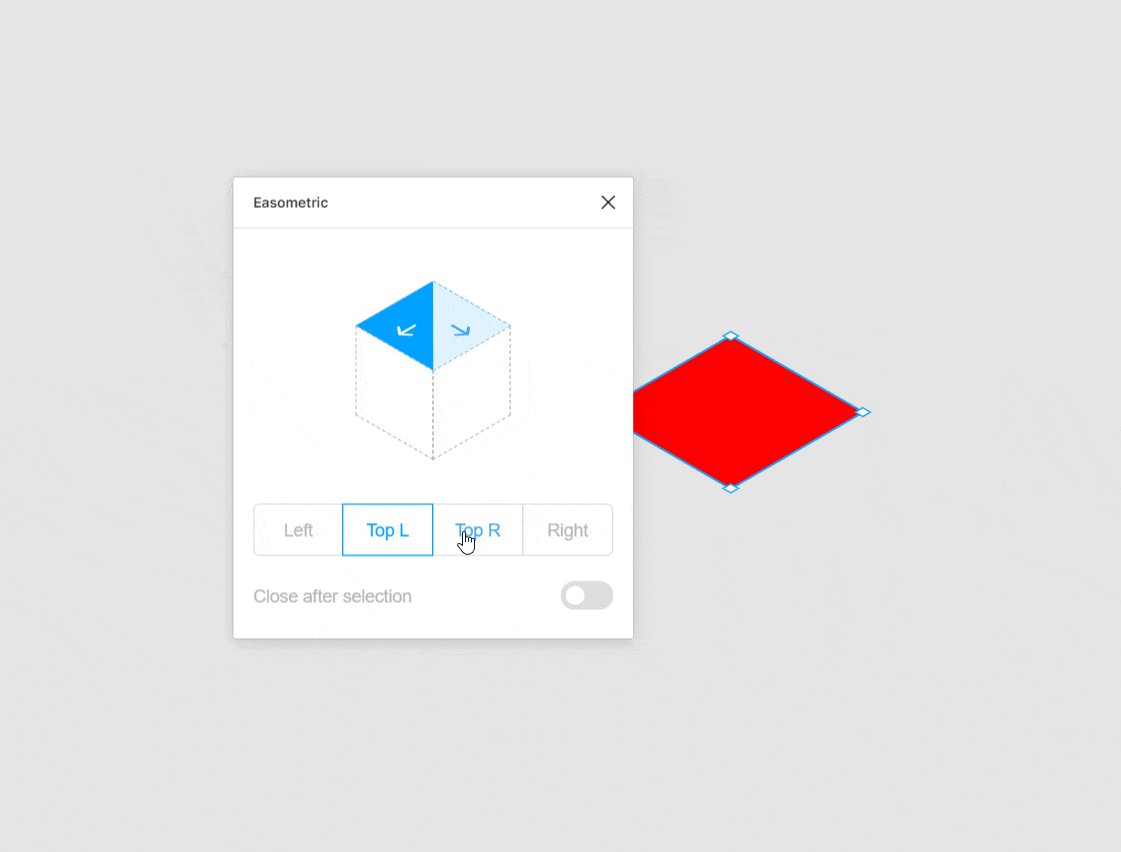
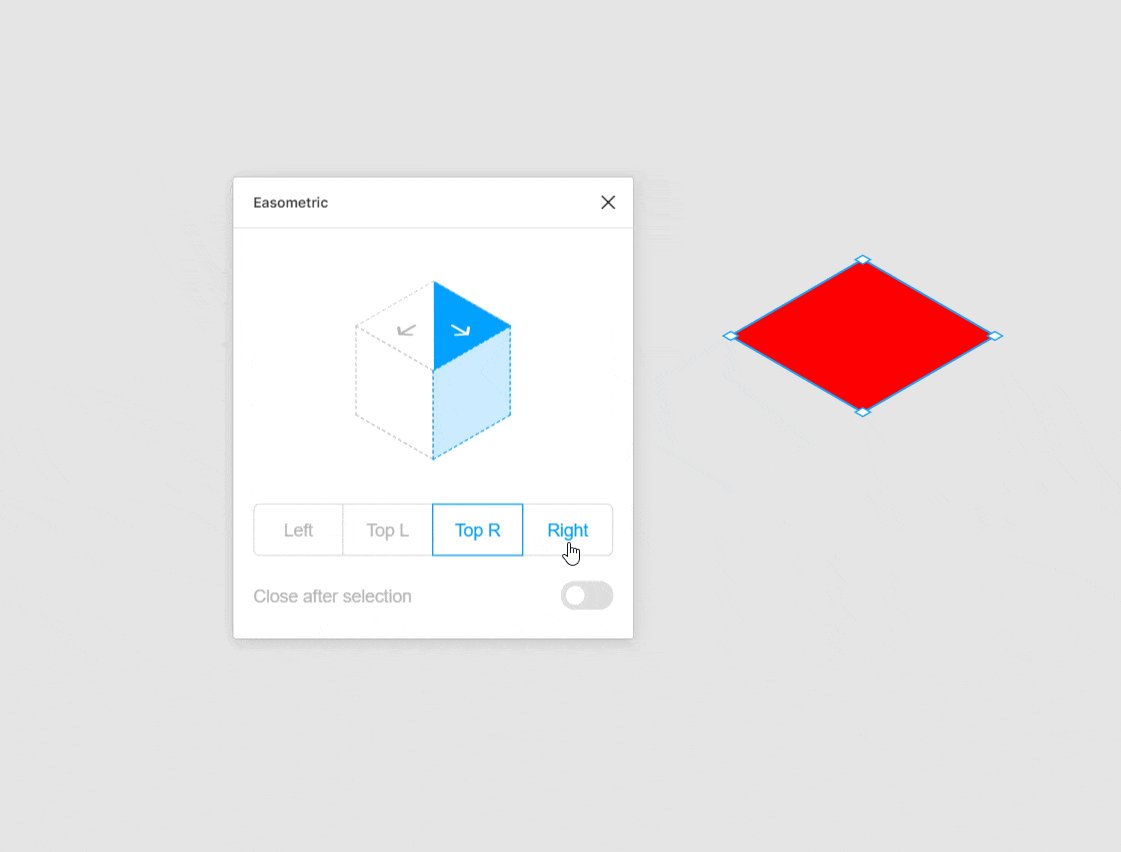
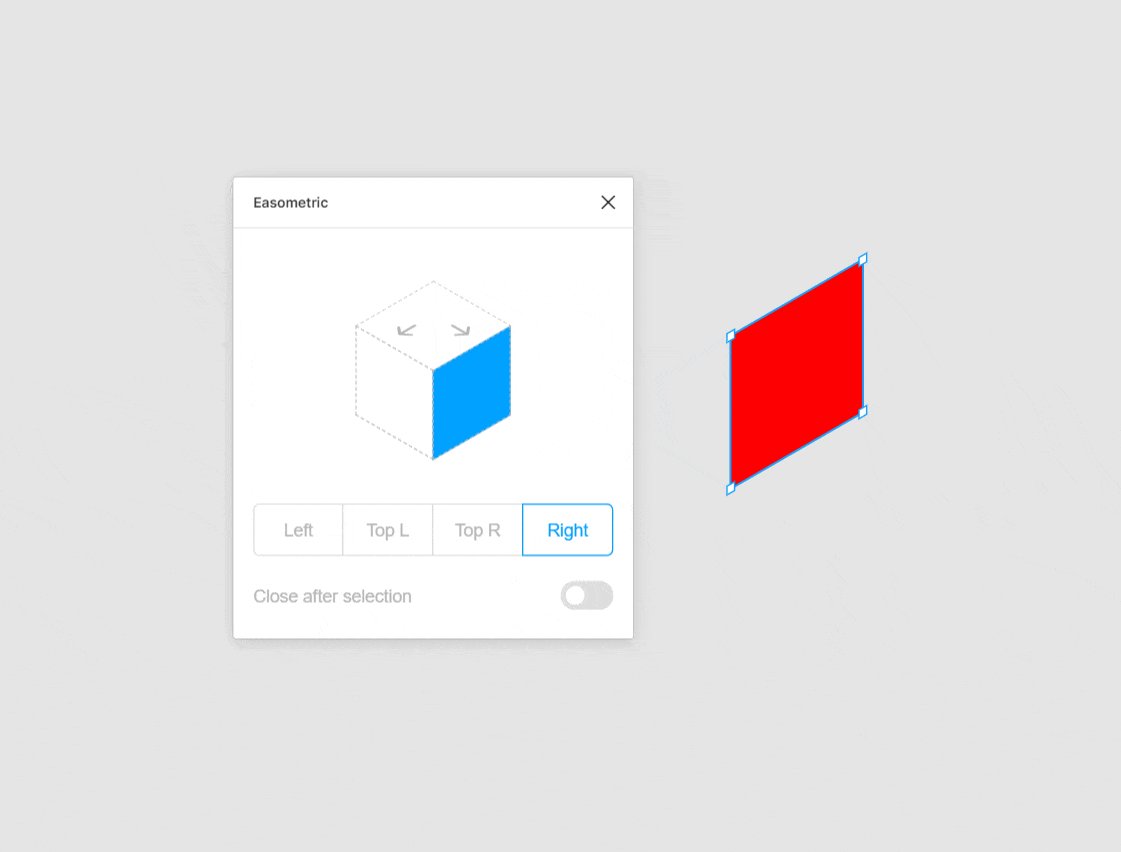
Easometric
Быстренько трансформирует макеты в изометрию. Этот плагин — лучший по функционалу среди своих конкурентов.

Skewdat
Опять же периодически — но очень полезный плагин, позволяющий сделать наклон объектов. До этого плагина мне приходилось лезть в Иллюстратор.
Noise
Тут всё просто. Генератор шума. Хорошо заходит для создания текстурных фонов в веб-дизайне.
Easing Gradient
Сделать хороший градиент не так просто. Новички обычно кидают два цвета, а машина уже продумывает переход за них. Обычно в середине получается невразумительный грязновато-тусклый оттенок. Чтобы сделать красивый градиент, нужно обязательно ставить как минимум два переходных цвета. Для практики рекомендую посмотреть вот этот курс, там доходчиво рассказывают, как создавать красивые градиенты.
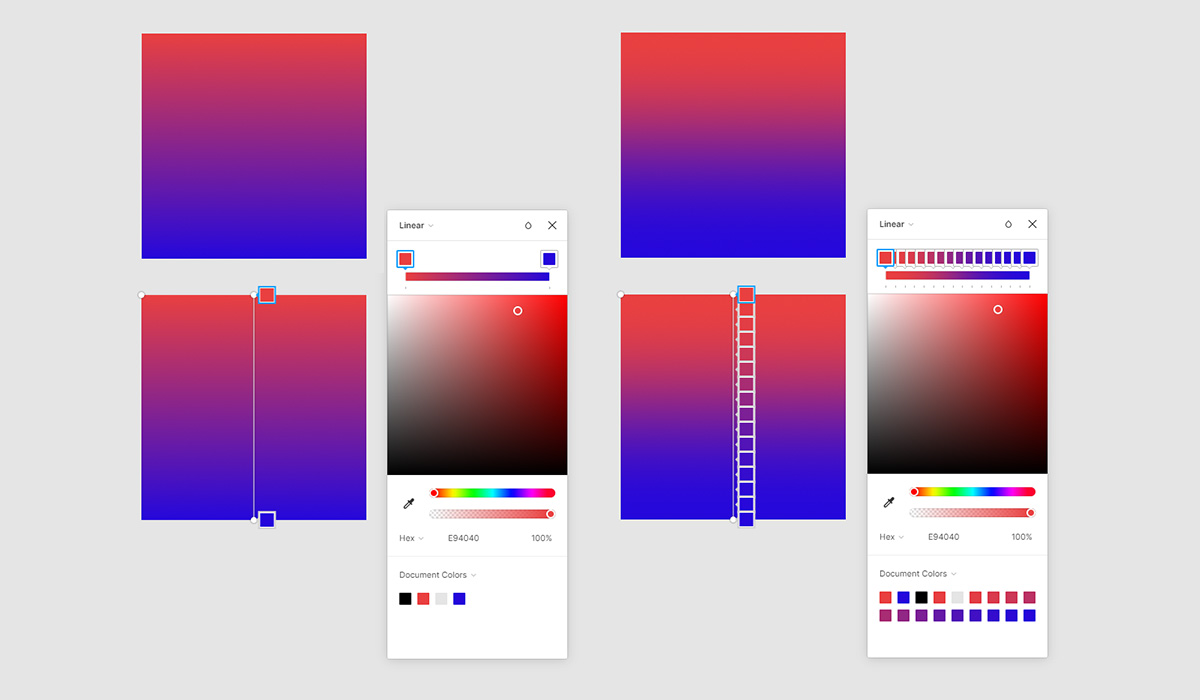
Так вот, возвращаясь к плагину — он создаёт целую тучу промежуточных точек, чтобы сгладить переходы градиентов. Сравните:

На сложных градиентах он, конечно, лажает, но попробовать применить можно, иногда выдаёт приличный результат.
UIGradients
Продолжая тему градиентов. Этот плагин предлагает базу градиентов из сервиса UiGradients. Это если вдруг не хватает фантазии, чтобы быстро создать свою пару цветов.
Insert Big Picture
Полезный плагин-костыль, который позволяет обойти ограничение размера вставляемого изображения в 4096 пикселей в макет Фигмы. С помощью него можно вставить большие картинки. Нужная вещь.
Arc
Изгибает объект. Чаще всего применяю для каких-то надписей.
Simplify
Честно, никогда не применял, потому что пользоваться Freehand в Фигме практически не приходится, подобные вещи заранее готовлю в Иллюстраторе. Но иметь в арсенале всегда полезно.
Filter
«Из коробки» в Фигме слабые возможности коррекции изображений. Плагин включает в себя целый ряд знакомых с Фотошопа фильтров типа Hue/Saturation, Unsharping Mask, Tilt Shift и прочие.
Blobs
Создаёт разнообразные пятна-кляксы. Я применяю для быстрого создания абстрактных фонов.
Pattern Hero
Создаёт паттерны из элементов или выбранных объектов.
Text Counts
Считает количество символов в тексте. Бывает полезно, когда вместе с разработчиками решаете вопрос о том, насколько большой текстовый блок сделать.
Better Font Picker
Аналог выбора шрифтов в любом Адобопродукте — видны сразу превью шрифтов, а не только названия. Работает чуток медленно, но пользоваться можно.

Отличная подборка плагинов, пару добавил в свою коллекцию 🙂
Рад, что понравилось. Пользуйтесь!