Когда я писал обзор на Фигму в прошлом году, в недостатки я ей привёл отсутствие плагинов. Это был достаточно сильный минус программы, в который тыкали пальцем скетчефилы и динозавры, до сих пор делающие сайты в фотошопе-иллюстраторе-индизайне. Но разработчики не стояли на месте и в том же 2019 выкатили API для написания расширений на яваскрипте — и понеслось. Сейчас в репозитории больше сотни плагинов, как очень интересных, так и дублирующих друг друга.
Только ленивый еще не написал про топ-100 лучших плагинов для Фигмы. Однако чаще всего это тупое переписывание друг у друга списков из явно бесполезных плугов. Практически ни у кого я не увидел тех плагинов, которыми пользуюсь. А ведь они действительно облегчают жизнь. Поэтому я решил составить свой список, который у меня ежедневно в ходу. Пользуйтесь.
Обзор будет состоять из двух частей:
- Первая часть, эта статья — самые ходовые и нужные плагины.
- Вторая часть — полезные плагины Фигмы для работы с изображениями.
Change Text
Заменяет текст. Даже странно, что в Фигме нет такого функционала по умолчанию (хотя чего я — в Скетче тоже нужно было ставить дополнительный плагин, а вот Адоб умеет «из коробки»). Для меня его полезность переоценить невозможно. Когда нужно локализовать полтора десятка баннеров на пять языков, этот плагин просто незаменим.
Similayer
Позволяет выбирать объекты по определённому параметру. Плагинов этого уровня целая куча в репозитории, но этот — лучший (самым близким конкурентом по функционалу является Select Similar, но не дотягивает). Имеет самый широкий спектр выбора, начиная от имени слоёв и заканчивая изысками типа по текстовому содержанию, видимости, залоченности и прочего.
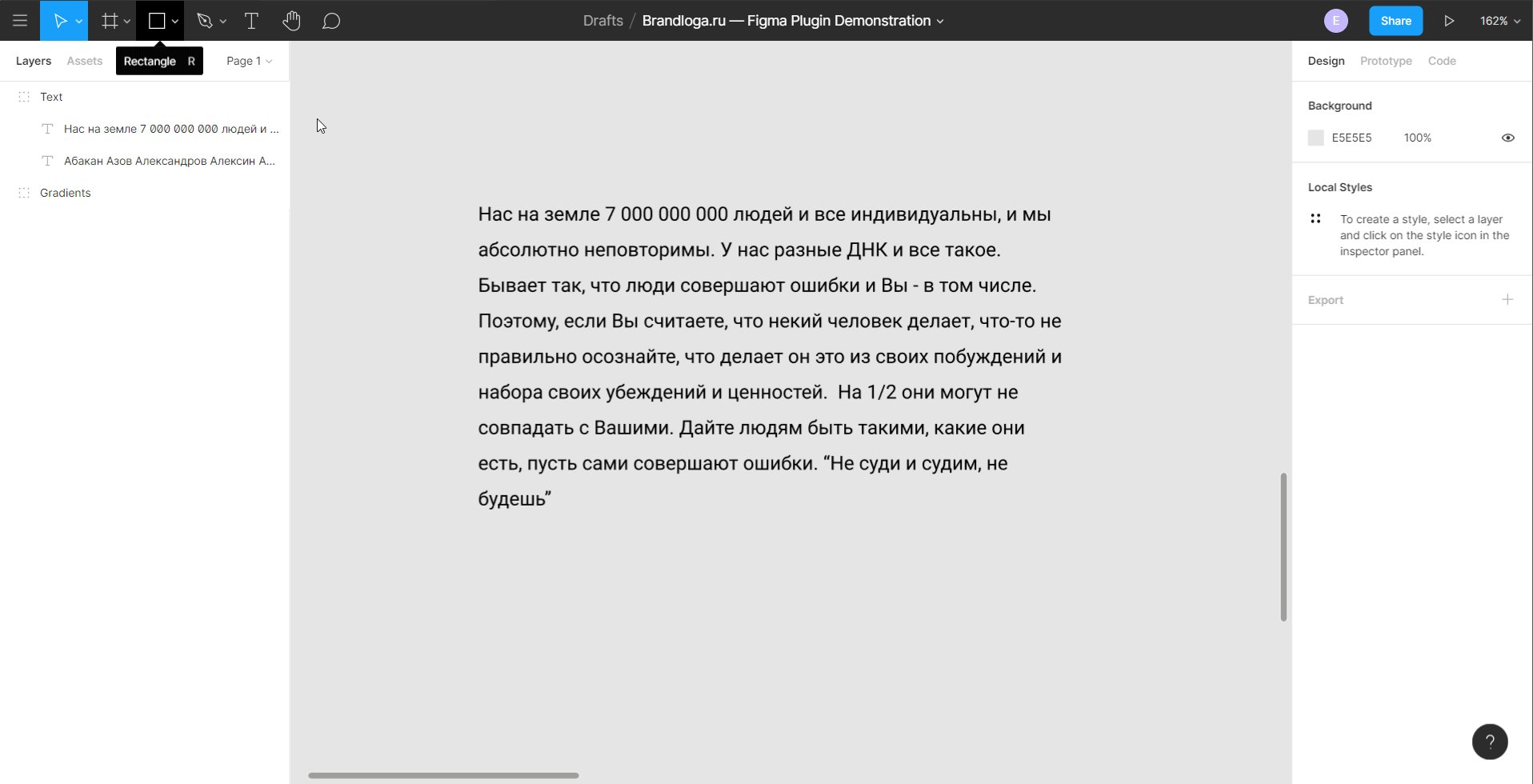
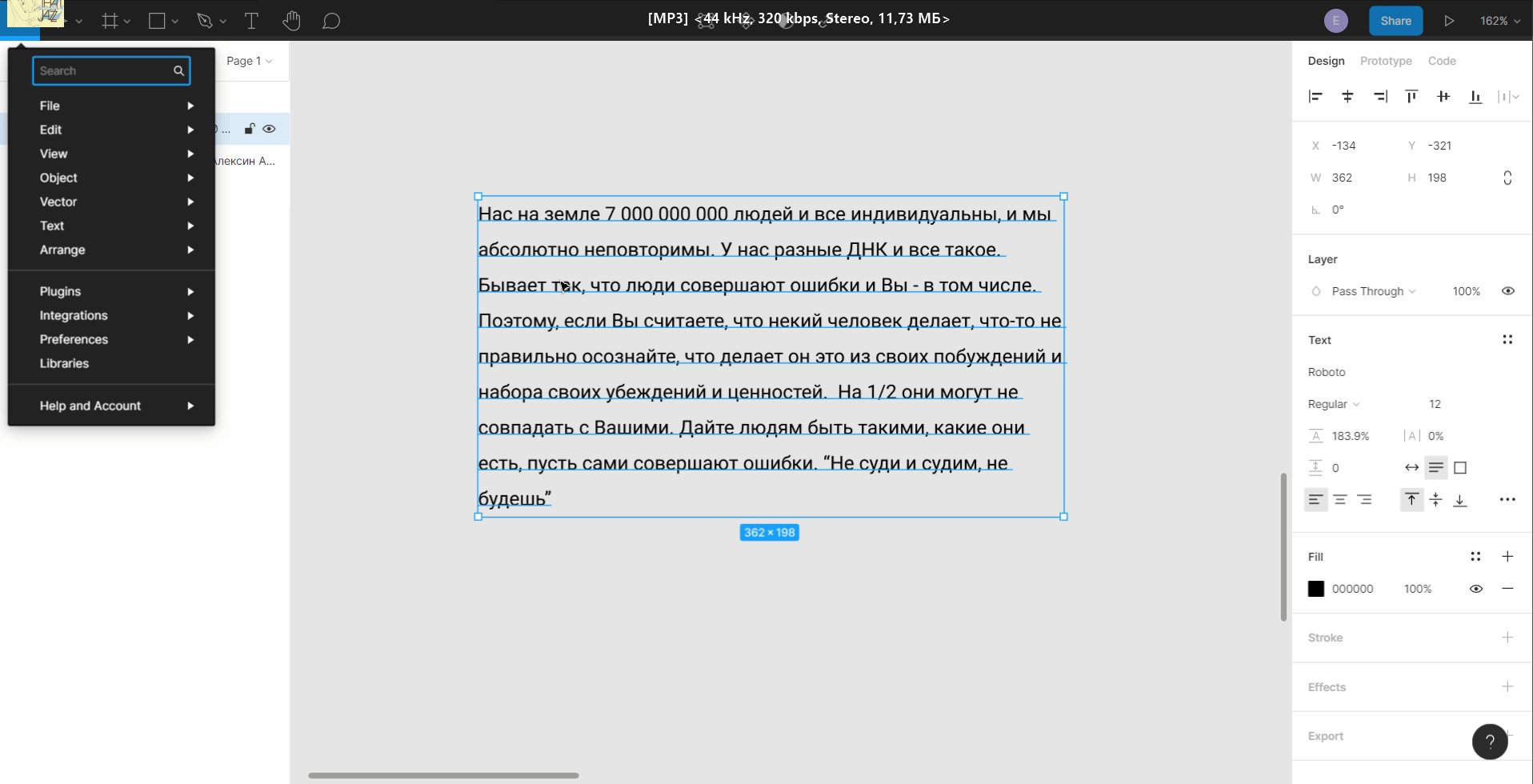
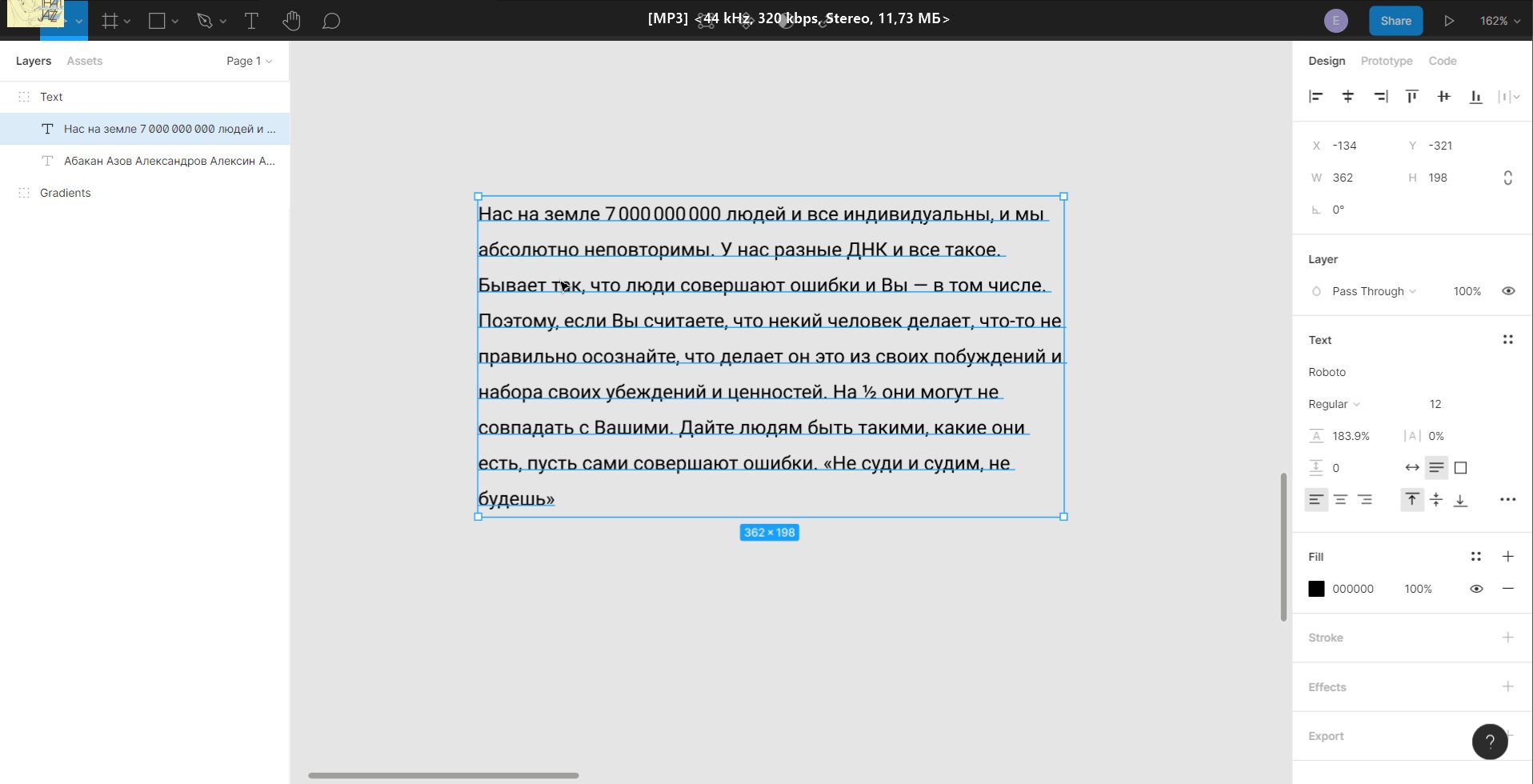
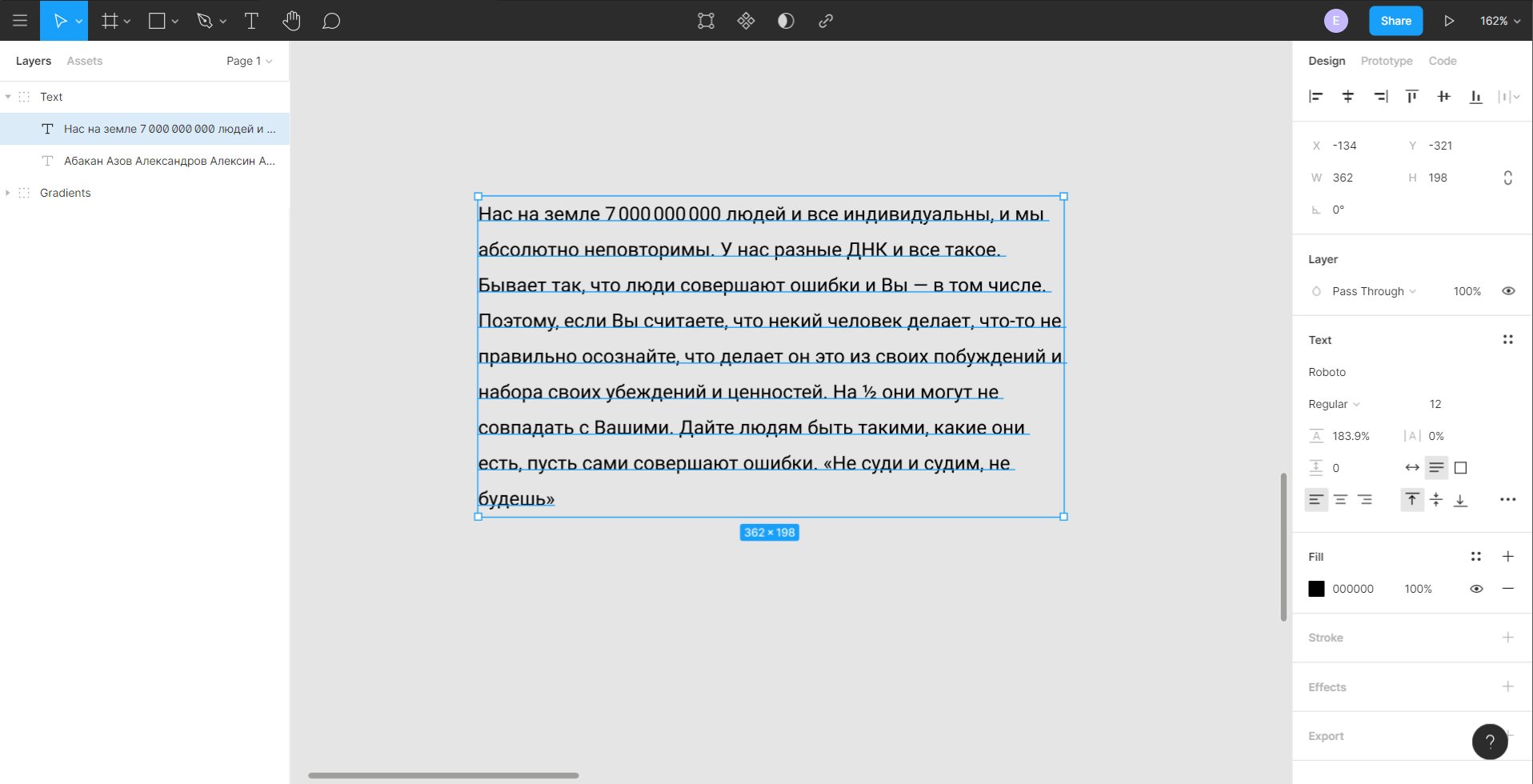
Typograf
Не путать с аналогичным, не почему-то неработающим, Typographer. Быстро пробегает по тексту и правит грубые ошибки: ставит тире — вместо минуса-который-возле-нуля, исправляет ″кавычки-дюймы″ на человеческие «лапки» и прочие косяки. Удобно, когда нужно быстро привести в божеский вид текст от клиента.

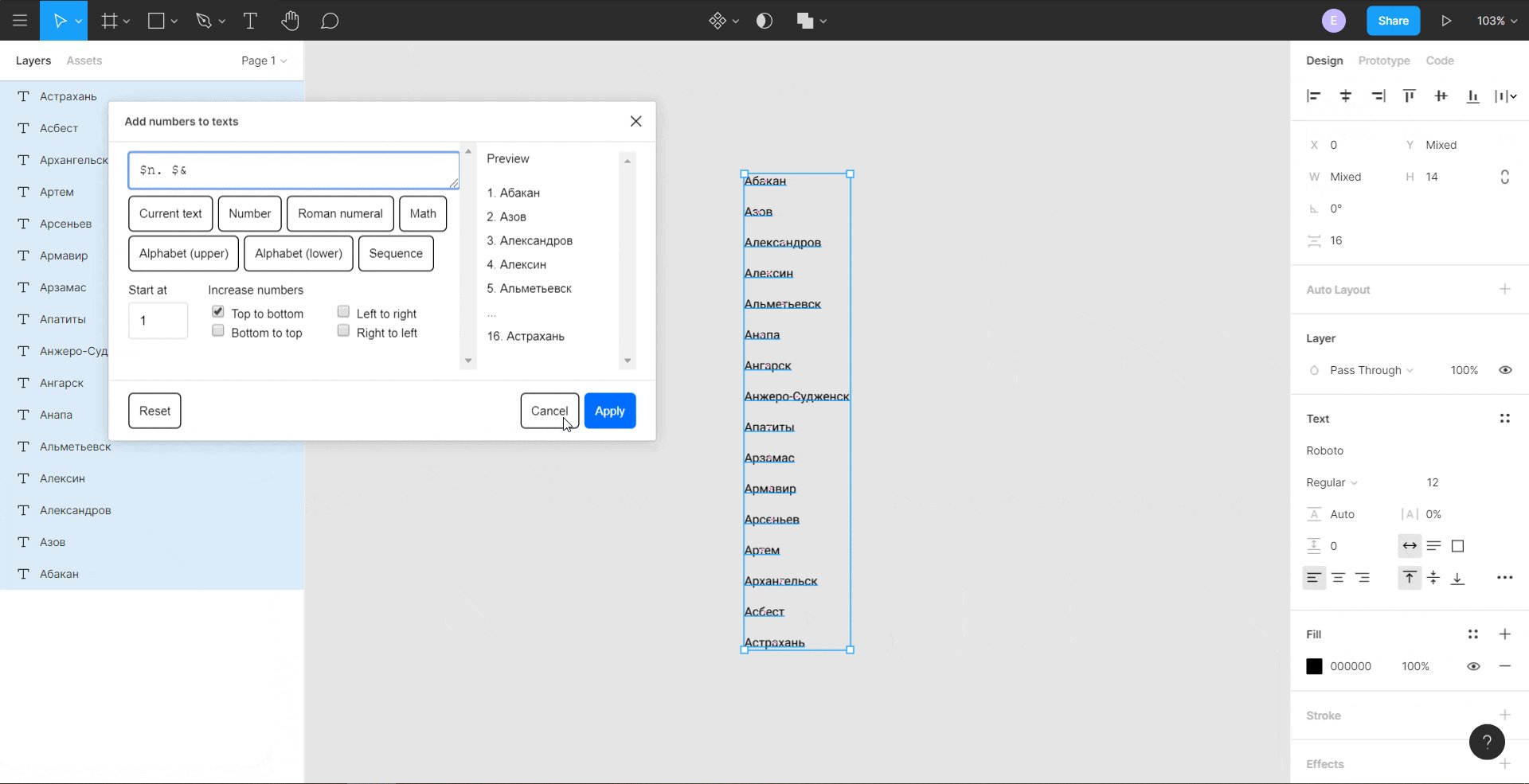
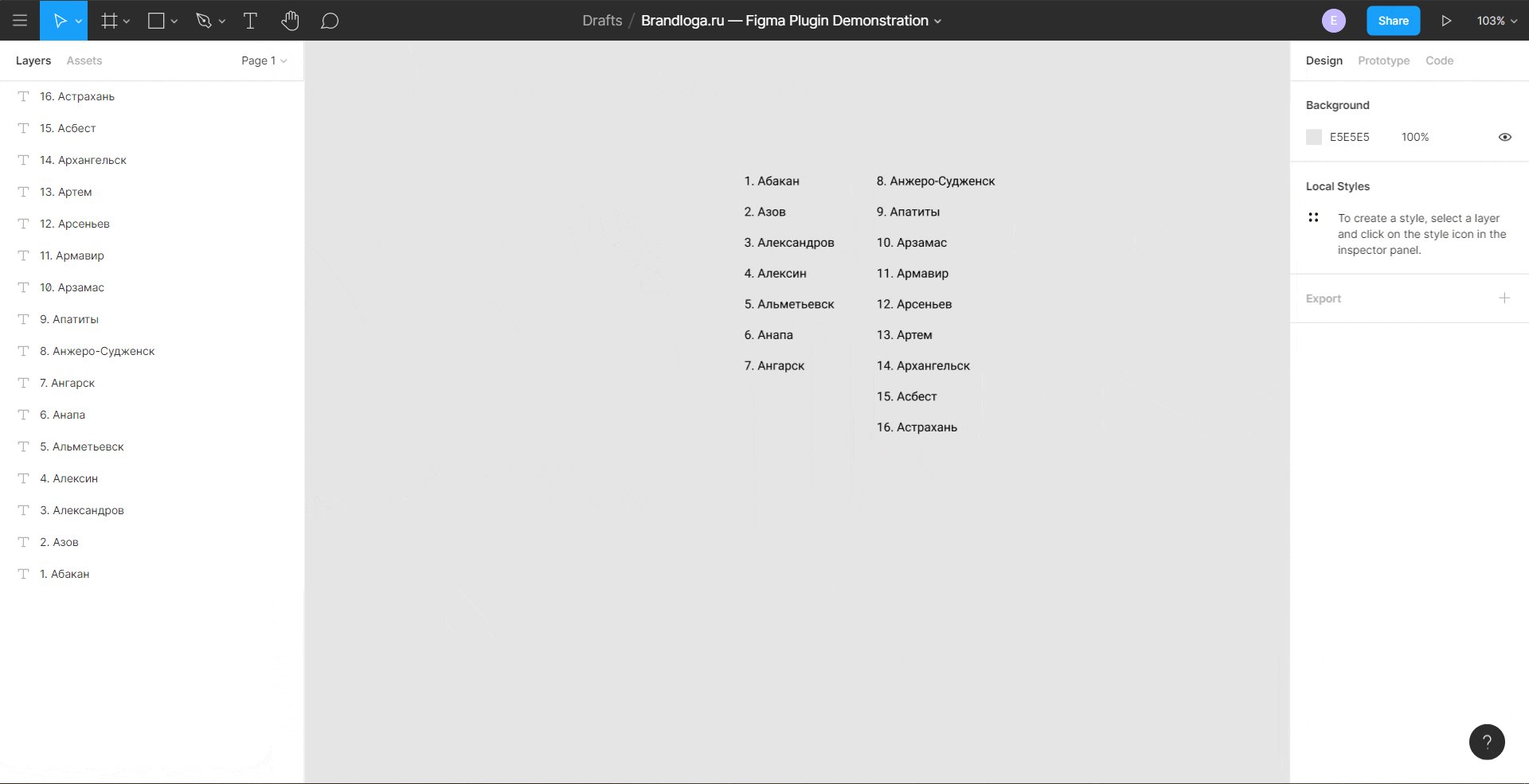
TextCutter
Достаточно интересная и полезная вещь. Разрезает текст на строки. Я это использую в тех случаях, когда получаю какой-нибудь список в виде единого текстового блока. Плагин ускоряет процесс создания удобных для использования списков. Потом можно дополнить еще и плагином Add numbers to texts, чтобы получить списки с номерами.
Вот как это работает в жизни:

HTML to Figma
Я уже упоминал про него в статье, как перенести сайт в Фигму. Очень удобная вещь для быстрого переноса живой страницы в фигмовский проект, например, для того, чтобы внести правки в текущий дизайн и показать клиенту. Переносит неидеально, но часто этого достаточно, чтобы избавить себя от траты времени на тупую копипасту текстовых блоков и изображений.
Iconify
Вообще у меня таких плагинов с базами иконок установлена целая пачка. Но этот почему-то прижился, если нужно быстро поставить иконку, не особо утруждая себя поисками. А так иконки я обычно или рисую, или беру на Iconfinder или стоках. Или на flaticons (кстати, для них тоже есть плагин).
Unsplash
Плагин позволяет быстро вставить изображения с одноимённого сервиса. Частенько использую, когда хочется быстро нарастить красоты на макете, а лезть в браузер неохота.
Button Resizer
Хорошая вещь от Microsoft, позволяет выравнивать исходно заданные отступы текста от краёв кнопок. С появлением auto-layout в Фигме теряет свою актуальность, но всё ещё полезно, когда нужно править проекты, где кнопки сделаны по-старинке вручную.
Todo
Удобно, чтобы накидать список задач, которые нужно не забыть. Привязывается к проекту, не обнуляется при закрытии страницы и доступен всем авторам проекта. Можно расширить еще полезным плагином Notepad и получить нормальный заметочник в дополнение к неидеальному пока функционалу комментариев.
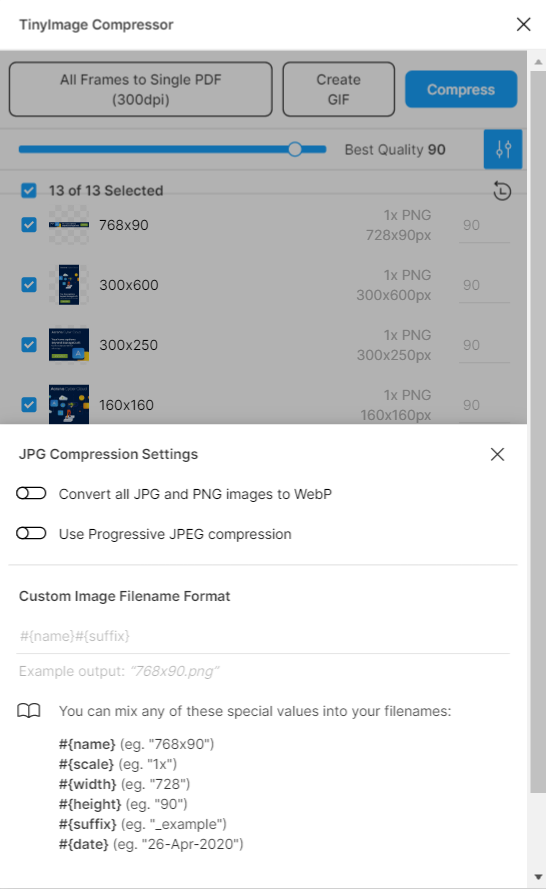
TinyImage Compressor
Фигма по умолчанию не умеет оптимизировать экспортируемые изображения, выдавая достаточно большие png. Поэтому до появления плагинов мне приходилось прогонять файлы через фотошоп или сервис TinyPNG. Плагин TinyImage решил эту проблему. Имеет довольно много настроек, может запилить гифку или pdf, позволяет задать маску имен на выходе. Жмет хорошо, но несколько медленно по сравнению со следующим плагином, зато не требует никаких API от TinyPNG.
UPD. Чуть позже я выяснил, что, оказывается, плагин платный, когда после 15 сжатий он запросил лицензию стоимостью от 29 баксов в месяц. Что ж, пожалуй, тут каждый сам решает для себя. Я от TinyImage отказался.

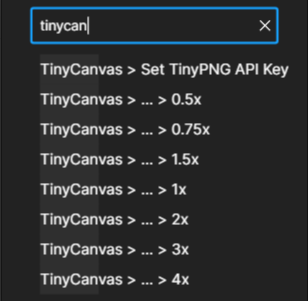
TinyCanvas
Аналог предыдущего плагина, так же работает через сервис TinyImage, требует первоначальной привязки ключа API Key, ограничен 500 изображениями в месяц на бесплатном аккаунте. Настроек никаких, просто можно выбрать степень сжатия. Из плюсов: жмёт очень быстро и жмёт круто.

SVG Export
Я уже писал в обзоре про Фигму, что она не очень хорошо экспортирует SVG, выдавая достаточно мусорный код, который увеличивает вес файла. Поэтому появились плагины, оптимизирующие выводимые SVG. Таких плагинов несколько, но у SVG Export есть подобие интерфейса и возможности создать свои пресеты, чтобы каждый раз не вбивать заново.
Плагины, которые есть у всех в списках
Просто не могу не включить, потому что потенциал хороший, их упоминают все обзорщики, но я их не распробовал. Первыми тремя не пользовался вообще.
Time Machine
Работает так: выбираешь объект, вызываешь плагин, он создаёт копию объекта и кидает его на отдельную страницу. Новые версии складывает рядом с предыдущими при каждом новом вызове плагина. То есть работает не как history-версии проекта, а на конкретные объекты.
Google Sheets Sync
Позволяет быстро вставить информацию из форматированной по определённым правилам гуглотаблицы. Полезно будет тем, кто в макеты вставляет большое количество однотипных блоков с разными данными.
Content Reel
Аналогична по смыслу предыдущему. Однако она больше заточена на англоязычных пользователей. И чем настраивать всё это, мне проще руками набить.
Map Maker
Интерактивный генератор карты. Задаёшь адрес, получаешь сразу в макете готовый кусок карты. Неплохо, хотя мне быстрее открыть карту, найти и сделать скриншот. Тем более что чаще мы в студии разработке используем Яндекс.карты, а плагин работает с Google.

Спасибо, отличный обзор! Уверен, часть плагинов возьму на вооружение) Что касается SVG-файлов, я тоже замечал что они тяжёлыми сохраняются, хотя от этого формата ожидаешь лёгкости.
Рад, что понравилось. На данный момент лучше, чем Adobe Illustrator, никто svg не жмёт, он выдаёт самый чистый и компактный код. Хотя плагины из обзора, если поэкспериментировать и покрутить настройки, тоже выводят хорошо оптимизированные файлы, по размеру сопоставимые с иллюстраторовскими.
Спасибо за подборку! В дополнение — хороший плагин для тех, кто работает в связке Фигма+Миро
https://www.figma.com/community/plugin/814814551050457760/Figmiro
Рад, что пригодилось. В чём суть плагина, что вы предложили?
Спасибо!