Статьи блога
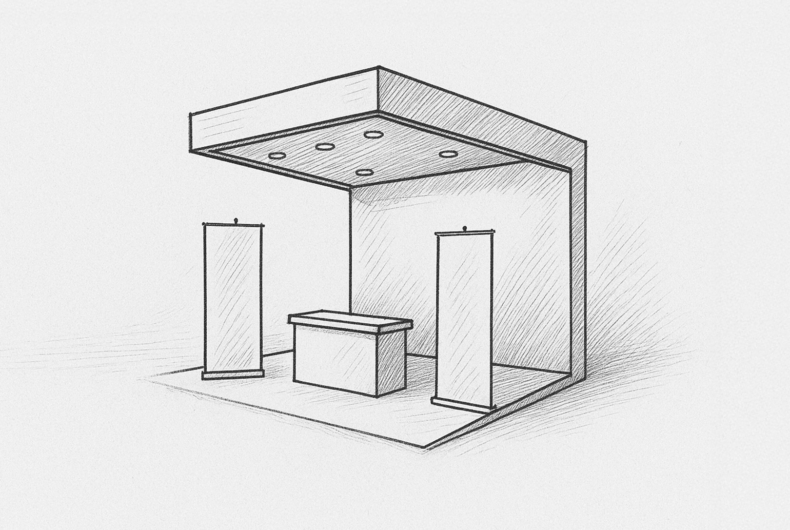
Как сделать визуализацию выставочного стенда

Во время подготовки к мероприятию потребовалось сделать визуализацию стендов и площадок участников. Такая визуализация помогает не только увидеть масштаб и рассчитать материалы, но и заранее согласовать с заказчиком расположение объектов, логотипов и цветовые решения, чтобы избежать ошибок при монтаже.
Теория близости и купе РЖД
Есть в дизайне такое понятие как «теория, или правило, близости». Впервые в России я увидел его у Лебедева лет десять назад. Сейчас о нём написала куча народу, подставляя свои примеры.
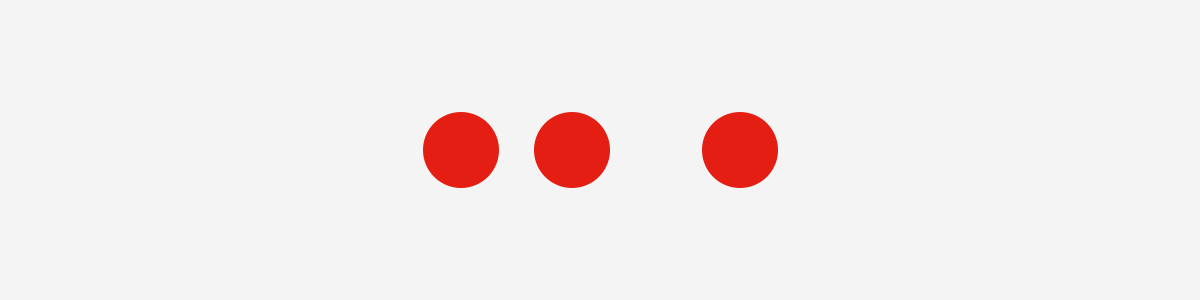
Суть его проста: объекты, расположенные близко друг к другу, воспринимаются связанно. То есть если мы имеем три круга, два из которых стоят ближе друг к другу, мы воспринимаем их вместе, а третий — отдельно.

Инктобер 2020
Второй Инктобер, в котором принимаю участие.

Полезные плагины для Figma. Часть вторая.

Вторая часть моего обзора на самые необходимые в арсенале дизайнера плагины для Фигмы.
В первой части я рассказывал про те плагины, которые использую ежедневно. Сейчас рассмотрим расширения немного другого плана. Эти плагины требуются не так часто, но выручают и расширяют возможности фигмы как векторного редактора. Применяю по необходимости, когда хочется обойтись без перехода в Фотошоп или Иллюстратор.
Полезные плагины Figma

Когда я писал обзор на Фигму в прошлом году, в недостатки я ей привёл отсутствие плагинов. Это был достаточно сильный минус программы, в который тыкали пальцем скетчефилы и динозавры, до сих пор делающие сайты в фотошопе-иллюстраторе-индизайне. Но разработчики не стояли на месте и в том же 2019 выкатили API для написания расширений на яваскрипте — и понеслось. Сейчас в репозитории больше сотни плагинов, как очень интересных, так и дублирующих друг друга.
Только ленивый еще не написал про топ-100 лучших плагинов для Фигмы. Однако чаще всего это тупое переписывание друг у друга списков из явно бесполезных плугов. Практически ни у кого я не увидел тех плагинов, которыми пользуюсь. А ведь они действительно облегчают жизнь. Поэтому я решил составить свой список, который у меня ежедневно в ходу. Пользуйтесь.
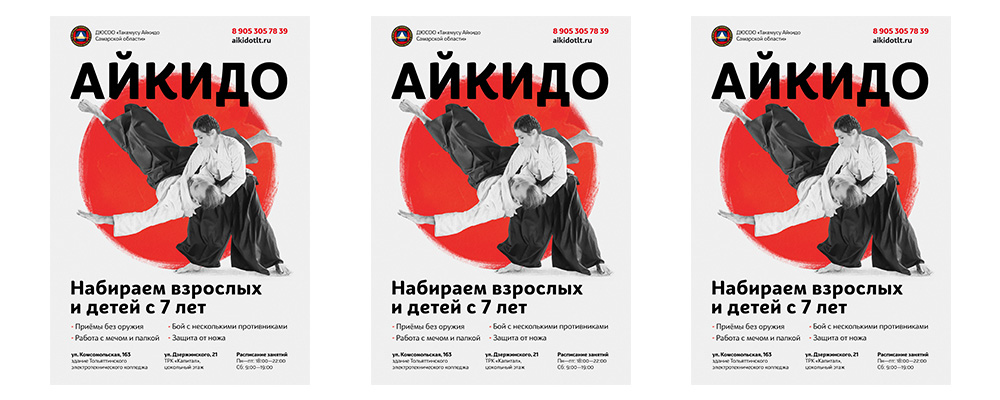
Перевёрстка афиши

На примере афиши для клуба айкидо покажу, как работаю с макетами: прорабатываю информацию, улучшаю структуру, расставляю акценты, оформляю и навожу лоск.
